-
- 下記の配布資料にVisual Studio Code の演習ファイルが格納されていますので、必要に応じてダウンロードしてください。
【配布用】Visual Studio Code入門~例題を解きながら基本操作を覚えよう
純粋なテキストエディタとしての機能はもちろん、サイドバーにソースがフォルダ階層として表示されたり、複数のタブで開けたりと操作性の高いUIで使いやすいプログラミングに特化したエディタとして人気のあるVisual Studio Code。
プログラミング言語ごとの開発支援機能を、拡張機能としてマーケットプレイスから簡単にインストールできるため、使用用途も多岐に渡っています。
今回は、Visual Studio Codeの基本的な操作を確認していきたいと思います。
VSCodeのインストール手順書はこちらから
Contents
Visual Studio Codeのインストール
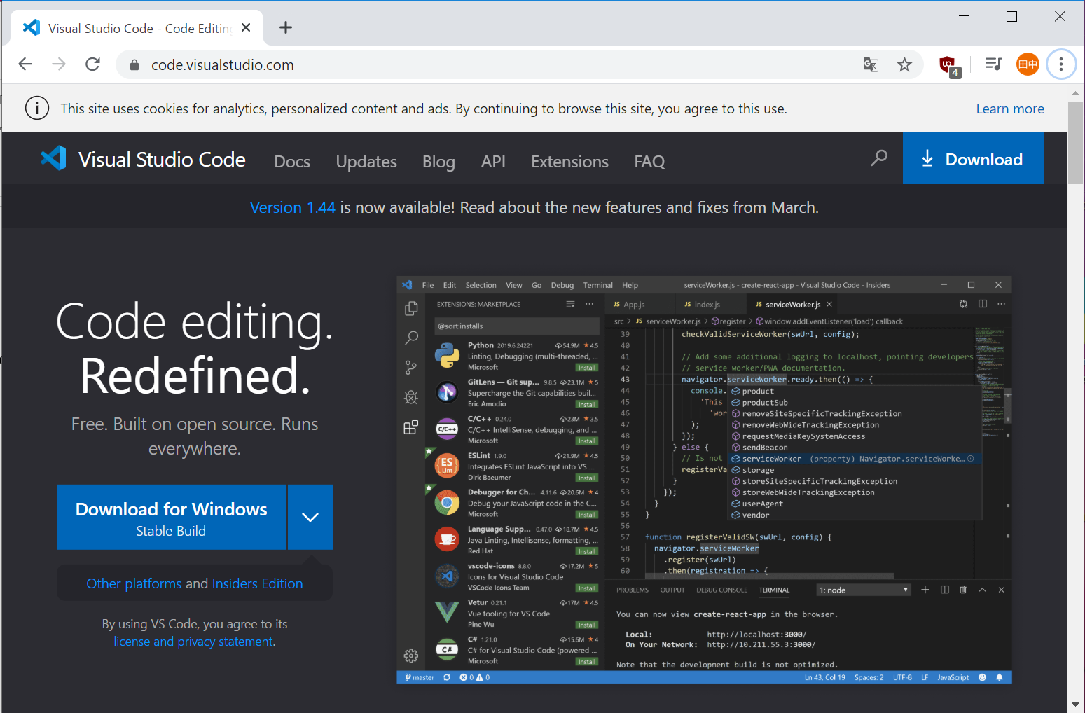
公式サイトからダウンロードします。
https://code.visualstudio.com/

*Windowsの場合、インストール時に「Add to Path」にチェックを入れ、codeコマンドをインストールしておくのがお勧めです。
日本語化については、下記の拡張機能ビューから「Japanese」と検索してインストールします。インストール後、再起動をしてください。

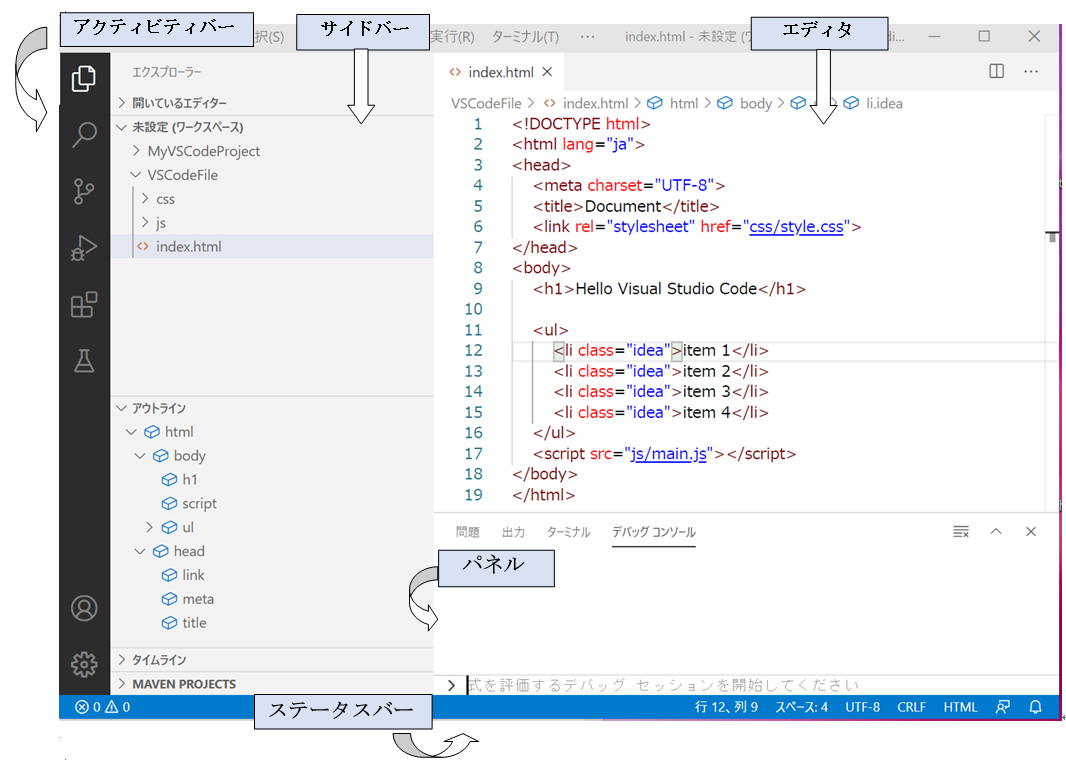
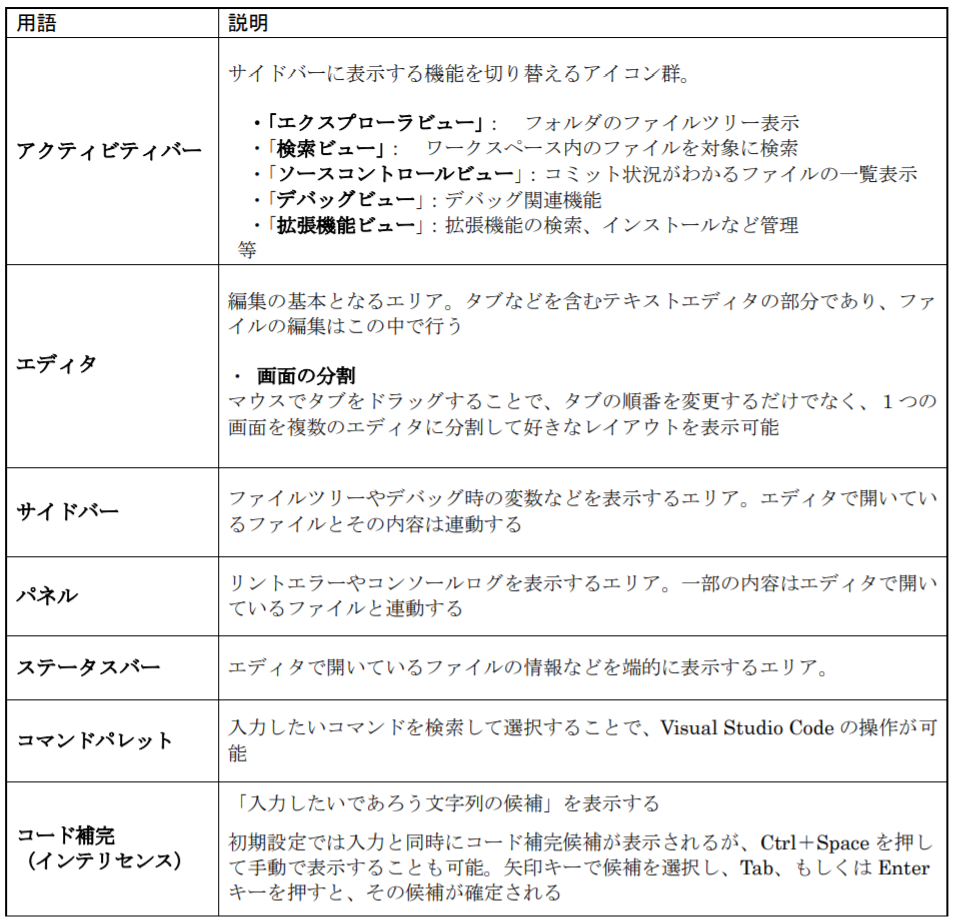
画面構成と基本用語
下記の基本用語を参照して画面の構成について、確認していきましょう。


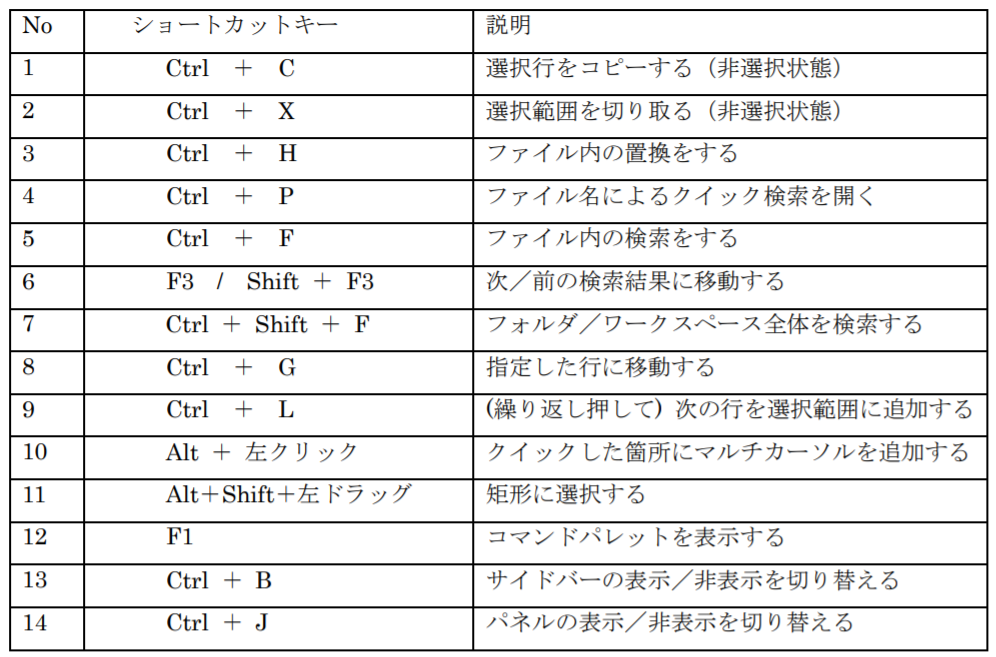
基本機能で効率的に作業する ― ショートカットキー
様々なキーボードショートカットキーが設定されており、ショートカットキーを使用することによって、作業の効率を上げることが可能となります。
下記はVisual Studio Codeで作業をする上で使用頻度が高いショートカットキーですので、この機会に覚えておくとよいと思います。

問題演習
問題1:Emmet記法/マルチカーソル機能を使ってHTMLを記述
下記のHTMLコードを作成してみましょう。
Emmet記法を使うことで、HTMLやCSSを省略記法で簡潔に記述し、ショートカットでコードの展開することが可能です。また繰り返し記載する要素については、マルチカーソル機能を使うと便利です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Hello Visual Studio Code</h1>
<ul>
<li class="idea">item 1</li>
<li class="idea">item 2</li>
<li class="idea">item 3</li>
<li class="idea">item 4</li>
</ul>
<script src="js/main.js"></script>
</body>
</html>
Note:
● テンプレート作成とCSS、JavaScriptの読み込み
・「! + return」⇒ HTMLのテンプレート表示
・「link:css と入力してreturn」 ⇒ <link rel=”stylesheet” href=”styles.css”>が挿入
・「script:srcと入力してreturn」 ⇒ <script src=””></script> が挿入
● 要素にIDを付ける
展開前:li#idea
展開後:<li id=”idea”></li>
● 要素にクラスを付ける
展開前:li.idea
展開後:<li class=”idea”></li>
● 同じ要素を繰り返す:「*」に続けて数字を入力
展開前:div*3
展開後:<div></div>
<div></div>
<div></div>
● 繰り返す要素でネストする
展開前:ul>li*2
展開後:<ul>
<li></li>
<li></li>
</ul>
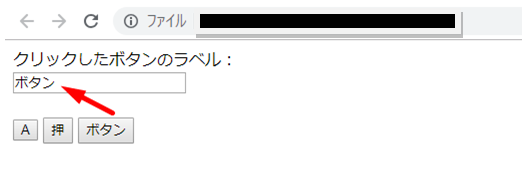
問題2: クリックしたボタンのラベルを得る

「はじめに知っておきたいJavaScript基礎編.pdf」にあるソースを参考にJavaScriptを外部読み込みして実装してください。
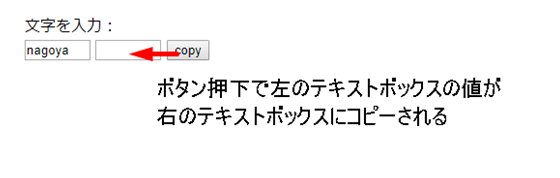
問題3: ボタンクリックでテキストフィールド間の内容をコピーするには

「はじめに知っておきたいJavaScript基礎編.pdf」にあるソースを参考にJavaScriptを外部読み込みして実装してください。
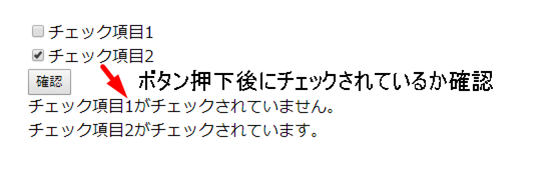
問題4: チェックボックスの値取得

「はじめに知っておきたいJavaScript基礎編.pdf」にあるソースを参考にJavaScriptを外部読み込みして実装してください。
問題5: ラジオボタンの値取得

「はじめに知っておきたいJavaScript基礎編.pdf」にあるソースを参考にJavaScriptを外部読み込みして実装してください。
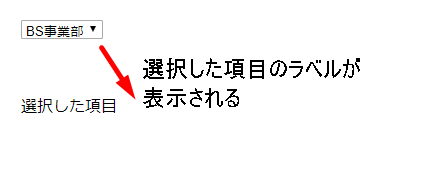
問題6: セレクトボックスの値取得

「はじめに知っておきたいJavaScript基礎編.pdf」にあるソースを参考にJavaScriptを外部読み込みして実装してください。
Visual Studio Codeはプログラミングに特化したエディタとして大変便利で人気があります。今まで使ったことがなかった方は、この機会にVisual Studio Codeを使ってみてはいかがでしょうか。
以上となります。
#edu-IT #名古屋
参考文献:
・森下篤『Visual Studio Code実践ガイド』技術評論社(2020年)





