チームで開発を行う上で、もはや欠かせない存在となったGit。仕事でGitを取り入れることで、複数人による作業履歴の共有が可能となり、状態を元に戻せなくなったり、最新のバージョンがどれだかわからなくなったりといった悩みにも対応しやすくなるはずです。
まずは「Gitによるバージョン管理」の大まかなイメージをつかんでおきしょう。
Contents
# バージョン管理とその目的
Gitを学ぶ上で欠かせないバージョンという概念とは?
バージョン管理とは、ファイルの変更をバージョンとして記録し、記録した地点へいつでも戻れる仕組みのことで、作業者が複数人いても、ファイルの最新状態や変更の履歴をわかりやすく保つことができます。

# ファイルの状態を記録(コミット)していく
「コミット」… ユーザーが任意のタイミングで記録を保存する操作のこと
⇒ 変更履歴として、「いつ」「誰が」「どんな変更」をしたか後々誰が見てもわかるようになっています
# リポジトリはコミットの保管庫
「リポジトリ」… コミットを貯めていく場所
⇒ リポジトリは「ローカルリポジトリ」と「リモートリポジトリ」に分類できます
・「ローカルリポジトリ」… ローカルPC内に作成する自分専用のリポジトリ(共同利用無)
・「リモートリポジトリ」… インターネットなどのネットワーク上に存在するリポジトリ(複数人で共有)
以前はGitといえば、コードを管理するためにターミナルにコマンドを入力しなければ活用できないといった敷居の高いイメージがありましたが、最近ではコマンド入力しなくてもGUIツールを利用することで、プログラマ以外でもWeb制作の現場でGitを取り入れるようになっているようです。
今回は、Visual Studio CodeでGitを利用するための初期設定とローカルリポジトリに対する操作について見ていきたいと思います。
VSCodeのインストール手順書はこちらから
Gitのインストール
公式サイトからダウンロードします。
https://git-scm.com/

Windowsを選択後、Click here to download manuallyリンクを押下します。実行ファイルをダブルクリックし、インストールを開始します。
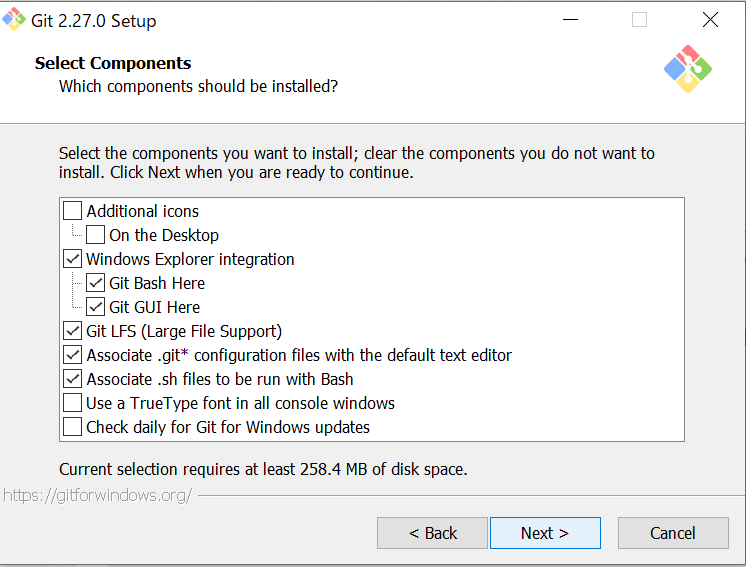
インストール項目を確認します

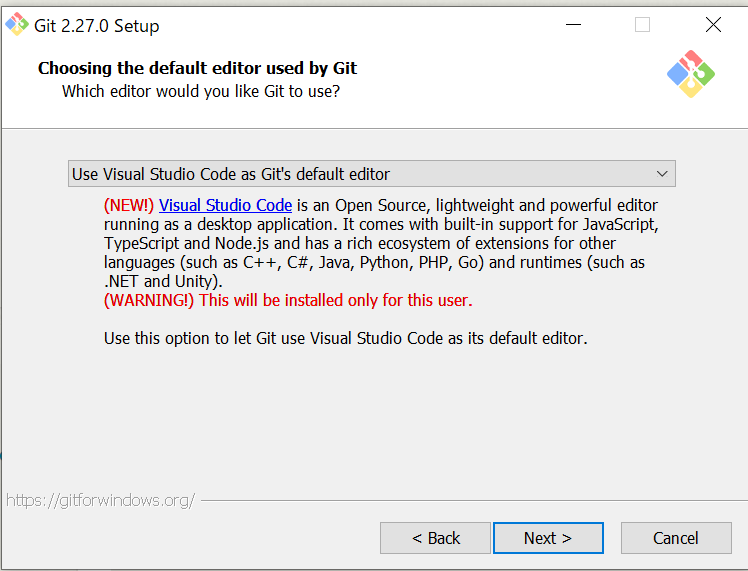
利用するエディタを確認します。

後は[Next]ボタンを押してインストールします。
次にGitの初期設定について見ていきます。
準備段階として、ユーザー名やメールアドレス、使用するエディタなどをGitに設定していきます。
Gitの設定をするgit config コマンド
Gitの設定をするには、git configというコマンドを利用します。–globalオプションを付けることで、ホームディレクトリの .gitconfigというファイルに設定が保存されていきます。
・ユーザー名を設定する
$ git config –global user.name mikako0115・メールアドレスを設定する
$ git config –global user.email xxxx@gmail.com・設定内容
$ git config –list
Visual Studio Code がエディタとして開くように設定しましょう。他のエディタを利用したい場合は、”code”の部分に利用したいエディタのexeファイルのパスを設定してください。
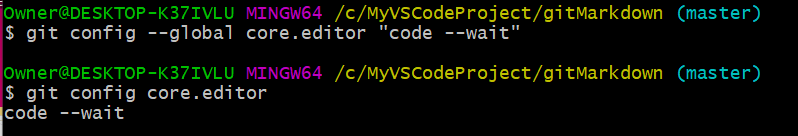
$ git config –global core.editor “code –wait”
git config コマンドの後ろに設定項目名を入力すると設定した値を確認できます。core.editorの値を確認してみましょう。
$ git config core.editor

>> Point 設定を削除したい場合は
Gitに登録した設定項目を削除する場合は—unsetオプションに設定項目名を指定して実行します。
$ git config –global –unset 設定項目名
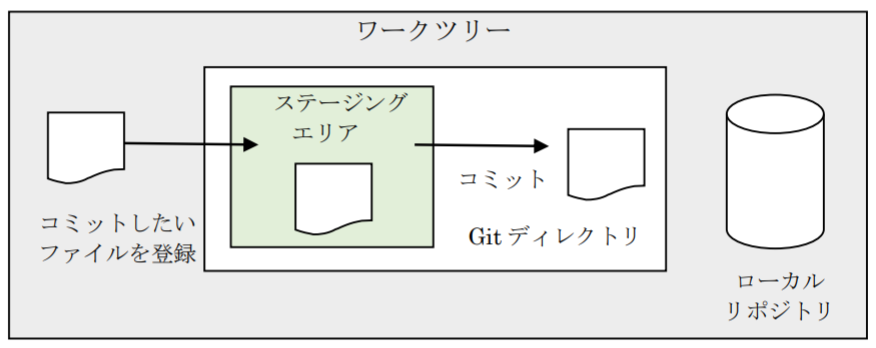
ローカルリポジトリに対する操作のイメージをつかむ
ローカルリポジトリにコミットを行いファイルの状態を保存するには
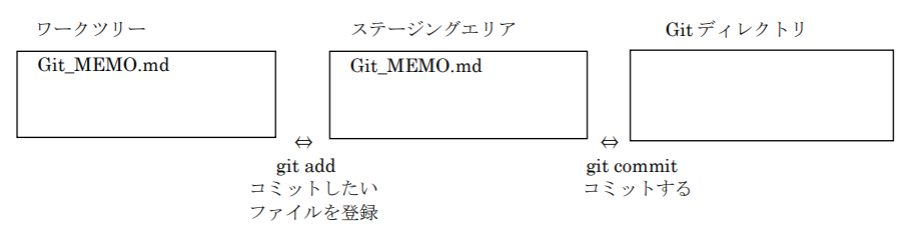
・「ワークツリー」
・「ステージングエリア」
・「Gitディレクトリ」
と呼ばれる3つの場所を用います

「ワークツリー」…変更するファイルを保持する場所
「ステージングエリア」…コミットするファイルを登録する場所
「Gitディレクトリ」…コミットを格納する場所
使用頻度の高いGitコマンド
下記のGitコマンドは使用頻度が高いので、この機会に覚えておいても良いと思います。
リポジトリの作成
・「git init」 … ローカルリポジトリを作成する
コミットの作成
・「git add」 … ステージングエリアに変更を登録する
・「git commit」 … コミットを作成する
・「git rm」 … Git管理下のファイルやディレクトリを削除する
状態の確認
・「git status」 … ローカルリポジトリの状態を確認する
・「git diff」 … 各エリアの差分を確認する
・「git log」 … コミットの履歴を確認する
状態の復元
・「git checkout」 … ワークツリーの変更を取り消す
・「git reset」 … ステージングエリアに追加した変更をワークツリーへ戻す
ローカルリポジトリを作成
Markdownファイルに学習した内容をメモして、そのファイルをバージョン管理しながらGitを学んでいきます。ホームディレクトリに「gitMarkdown」ディレクトリを作成し、そこに「Git_MEMO.md」というMarkdownファイルを保存します。「gitMarkdown」ディレクトリにローカルリポジトリを作成したら、いったんその状態を確認してみましょう
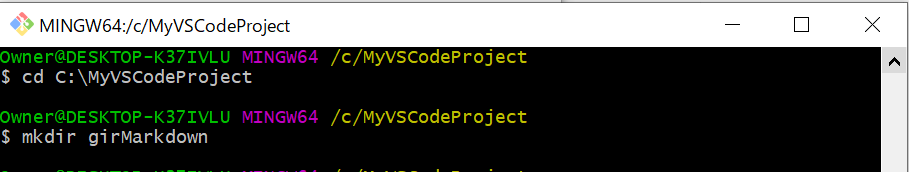
1「gitMarkdown」ディレクトリを作成
Git Bashを起動して「gitMarkdown」ディレクトリを作ります。

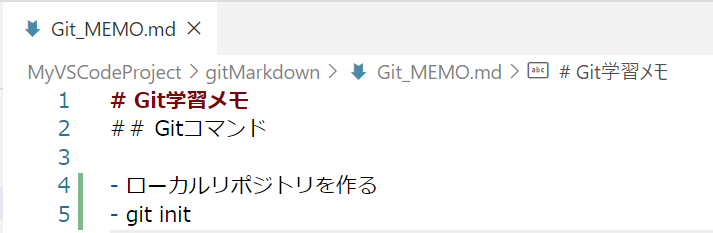
2「Git_MEMO.md」ファイルを作成
Visual Studio Codeを起動し、テキストファイルを作成して内容を入力し、「gitMarkdown」ディレクトリに保存しましょう。

「gitMarkdown」ディレクトリにローカルリポジトリを作成
ローカルリポジトリを作成
先ほど作成した「gitMarkdown」ディレクトリに移動して、ローカルリポジトリを作成します。
$ cd gitMarkdown
$ git init

ローカルリポジトリの状態を確認
ディレクトリに置いたファイルはワークツリーに配置されていることになります。その状態を確認してみましょう。ローカルリポジトリの状態を確認するには、git status コマンドを実行します。
$ git status

Point >> ローカルリポジトリの内容
git statusコマンドの結果を見てみましょう。現時点では「Git_MEMO.md」ファイルを作成しただけなので、Git管理下にはファイルが登録されていません。登録されていないファイルには「Untracked files」という扱いになるので、「Untracked files:Git_MEMO.md」と表示されています。
ステージングエリアへの登録
「Git_MEMO.md」ファイルをステージングエリアに登録してみましょう。ステージングエリアとは、コミットするファイルを登録する場所のことを指します。
ステージングエリアへファイルを登録するには、git addコマンドを使います。

$ git add . // カレントディレクトリ配下のすべてのファイルを追加
もしくは
$ git add Git_MEMO.md と入力してEnterを押下
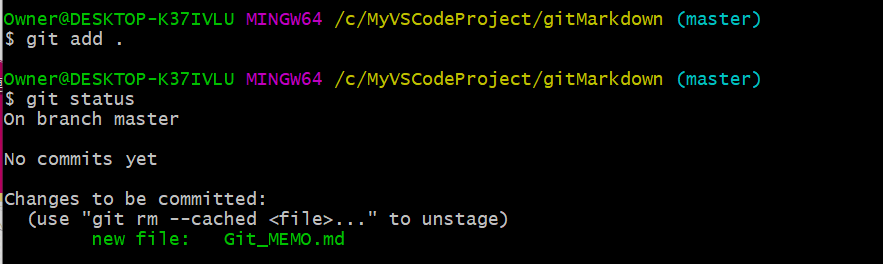
ステージングエリアに登録されたことを確認
「git status」コマンドでローカルリポジトリの状態を確認してみましょう。
実行結果を見てみると、「Git_MEMO.md」の分類が
「Untracked files:」⇒「Changes to be commited:」に変更
「Git_MEMO.md」が新しいファイルとしてステージングエリアに登録されたことがわかります。
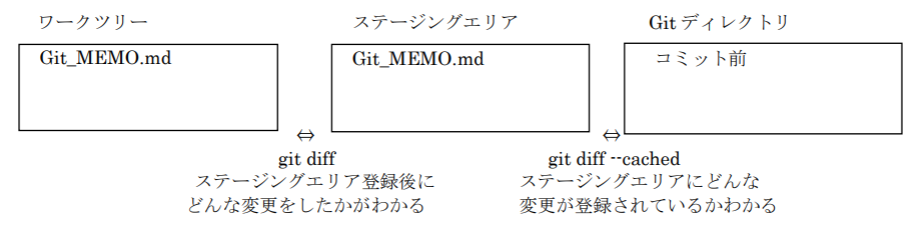
ファイルの差分を確認
ファイルの差分を確認する方法
ファイルの差分の確認方法も学びましょう。差分の確認には「git diff」コマンドを使用します。オプションによってさまざまな差分を確認できますが、今回は代表的な使い方を2つ紹介します。
①ワークツリーとステージングエリアの差分を確認する「git diff」コマンド
②ステージングエリアとGitディレクトリの差分を確認「–cachedオプション」
>> 差分が表すもの

ファイルの差分を確認する準備
では、実際に差分を確認する準備として「Git_MEMO.md」ファイルを変更しましょう。この変更によって、ステージングエリアに登録した状態とワークツリーの状態が変わります。

*追記した行には、左側に緑の線が表示されます。
ワークツリーとステージングエリアの差分を確認
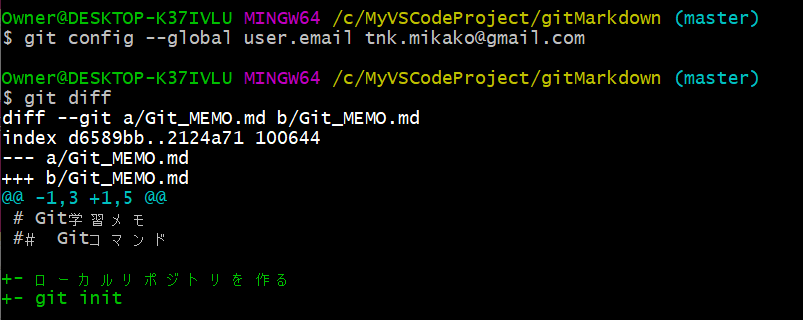
git diff コマンドを実行して、ワークツリーとステージングエリアの差分を確認してみましょう。
追加した行 ⇒ 先頭に「+」が付いた緑色の文字で表示
削除した行 ⇒ 先頭に「-」(マイナス)が付いた赤色の文字で表示

ステージングエリアとGitディレクトリの差分を確認
$ git diff –cached
ファイルのコミット
ステージングエリアに登録している「Git_MEMO.md」ファイルをコミットしましょう。コミットするには、git commitコマンドを利用します。
コミットする際に、そのコミットでの変更内容を説明するコミットメッセージを書く必要があります。コマンドを実行すると、登録しておいたテキストエディタが開きます。コミットメッセージを書くとコミットが完了します。

ローカルリポジトリの状態を確認
$ git status
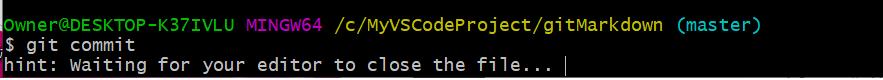
コミットを実行
$ git commit

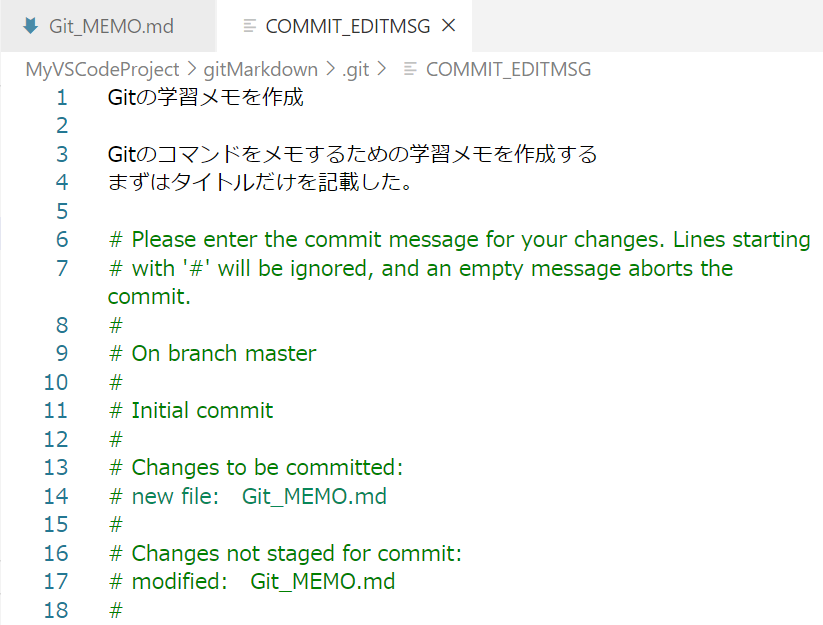
>> Visual Studio Codeが開く
>> コミットメッセージを書く

書き終わったらファイルを保存して、Visual Studio Codeを閉じる
>> コミットが完了する
Visual Studio Codeを閉じると、コミットが完了し、結果がコマンドラインに表示されます。

今回はVisual Studio CodeエディタでGitコマンドを使った基本操作の振り返りをしました。
Visual Studio Codeエディタで初めてGitを使ってみるという方は、この機会にGitでの操作を試してみてはいかがでしょうか。
以上となります。
#edu-IT #名古屋
参考文献:
・横田紋奈・宇賀神みずき『いちばんやさしいGit&GitHubの教本』株式会社インプレス(2019年)






