-
現場によっては、メンバーそれぞれがビルドやテスト、デプロイをしているところや、開発チームのメンバーがコードを更新するだけで、自動的にビルドとテストがなされる「CI(継続的インテグレーション)」を利用していたり、ビルドやテストだけでなく、リリースプロセス全体を自動化する「CD(継続的デリバリー)」を使っているところもあると思います。
普段インフラ寄りの作業をしている方であれば、「GitHub Actionsを使ってビルド・自動テストを実施する」といってピンとくる方も多いと思いますが、実際に興味はあるけれど、どうGitHub Actionsを使って良いのかわからないという方も多いと思います。
CI/CDを導入してリリースに関わる作業が自動化されることで、開発者が開発に集中できたり、ソフトウェアの品質向上や、リリース時間の短縮に繋がるといったメリットは充分にあると思います。
GitHub Actionsを使った自動テストやビルド・デプロイの知識を学んでいく上で、今回まずはAWSのCloud9という開発環境のサービス上でHelloWorldを実行したいと思います。
Contents
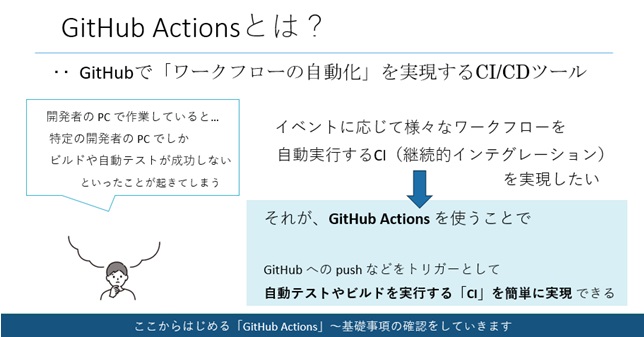
そもそもGitHub Actionsとは?

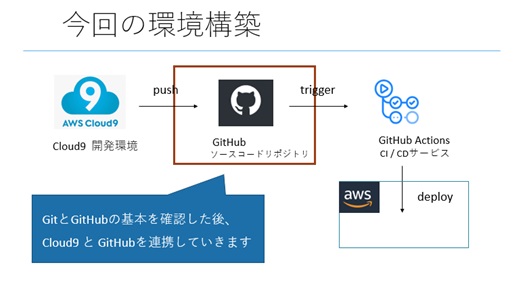
GitとGitHubの基本とCloud9との連携を設定し、GitHub Actionsに触れながらCI(継続的インテグレーション)の基本や各種ツールを学ぶ機会とさせていただければ幸いです。

事前準備として、「AWSのアカウント作成」をお願いします。
https://aws.amazon.com/jp/register-flow/
まずは環境から確認していきたいと思います。
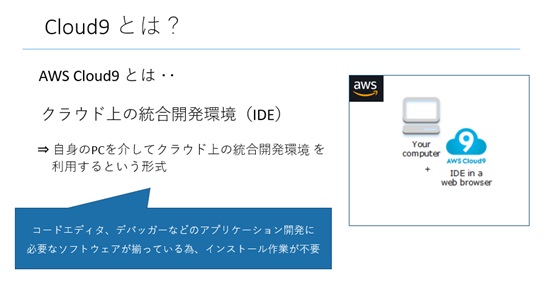
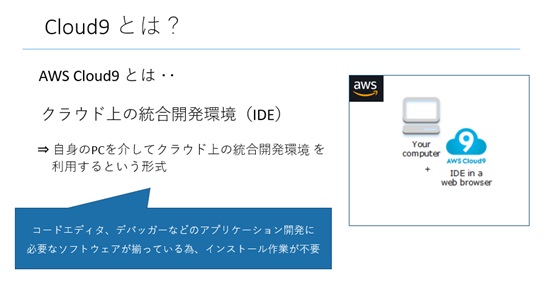
AWS – Cloud9とは?
AWS Cloud9は、Webブラウザ上でコードを実装できる統合環境。AWSのサーバ上で動かして使います。実際に、Cloud9で環境を1つ作成していきましょう。

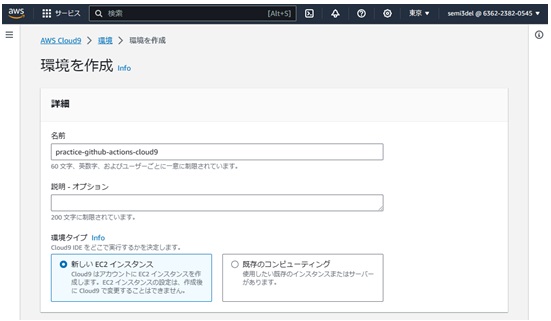
Cloud9の環境の作成
AWSのWeb管理画面である「マネジメントコンソール」を開きましょう。
検索欄に「cloud9」と入力して検索します。

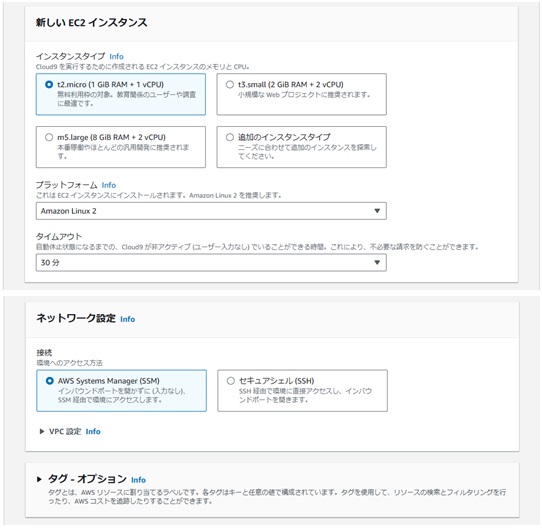
[ 環境を作成 ] ボタンを押下後、フォーム入力していきます。


[ 作成 ] ボタンを押下後、1つ環境が出来ていることが確認できます。
費用について、Cloud9を使わない時は、サーバーを停止したり、削除したりして費用を抑えることができます。サーバーを停止してもストレージはそのままの為、少し費用がかかります。もしも料金が全くかからないようにしたいのであれば、環境を削除してください。
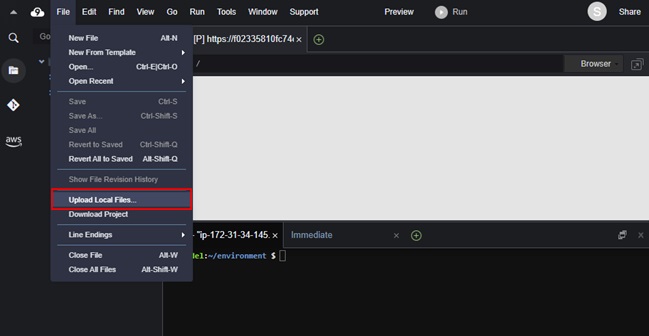
Cloud9でアプリケーションを実行
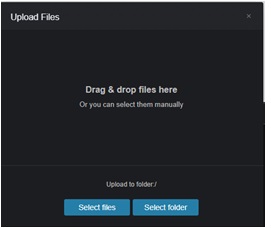
「File」⇒「Upload Local Files…」をクリック

zipフォルダをアップロード

unzipコマンドを使って解凍します。

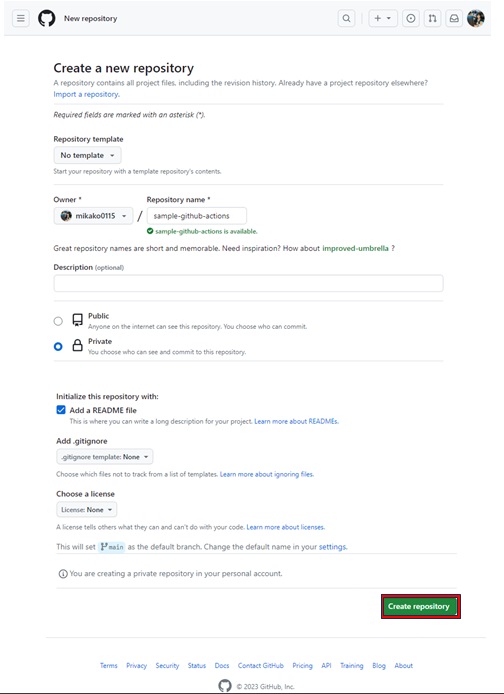
GitHubでリポジトリを作成
今回は、「sample-github-actions」という名前のリポジトリを作成します。
GitHubアカウントから[作成]をクリック

Cloud9 と GitHubの連携
このレクチャーでは、GitHubのSSHの設定を行います。
Cloud9を開き、以下のコマンドを入力し、鍵の作成をします。

Pass Phrase を入力します。

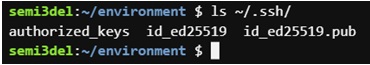
「~/.ssh/」フォルダに、秘密鍵と公開鍵のキーペアが作成されます。
「id_ed25519.pub」の公開鍵のほうをGitHubに登録する必要があります。
ファイルの中身を確認したいときに利用されるLinuxのcatコマンドで公開鍵の中身を確認します。

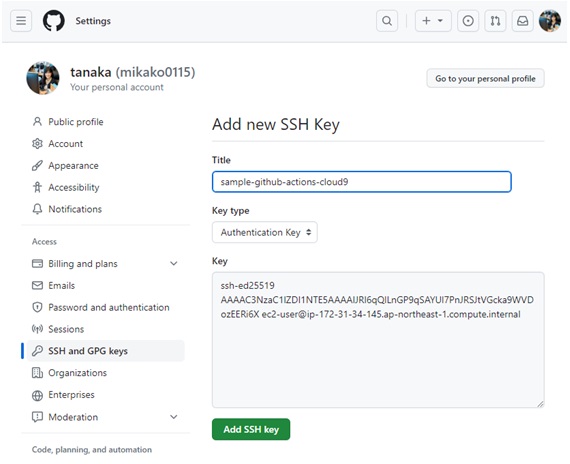
GitHubの「Settings」⇒「SSH and GPG keys」を選択し、「New SSH Key」を押下


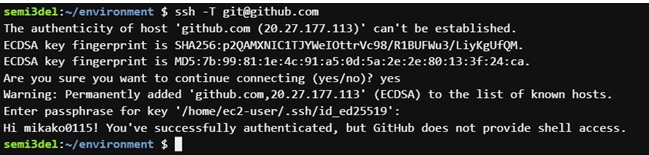
SSHの設定が完了していれば、リポジトリをclone (Cloud9上に取得) するのは容易です。
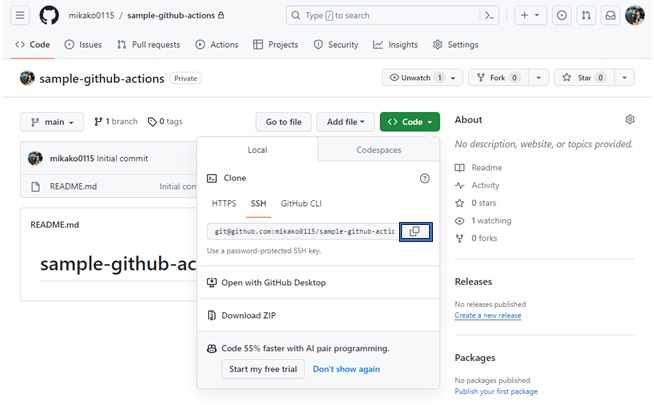
GitHubで作成したリポジトリを開きます。

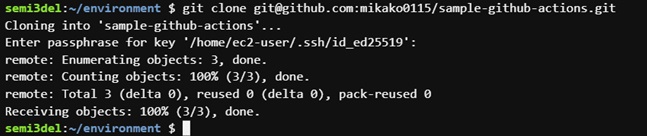
既存のリポジトリをローカル環境に複製するgit cloneコマンドを入力します。


というディレクトリが出来ます。
GitとGitHubの基本
ここで、Gitの基本について簡単に振り返りましょう。
Gitを学ぶ上で欠かせない概念に、「バージョン管理」があります。
これは、ファイルの変更をバージョンとして記録し、記録した地点へいつでも戻れる仕組みのことで、作業者が複数人いても、ファイルの最新状態や変更の履歴をわかりやすく保つことができます。
Point
# ファイルの状態を記録(コミット)していく
# リポジトリはコミットの保管庫
ローカルPC内に作成する自分専用のリポジトリを「ローカルリポジトリ」と呼びますが、
ここでローカルリポジトリに対する操作のイメージを確認しておきましょう。
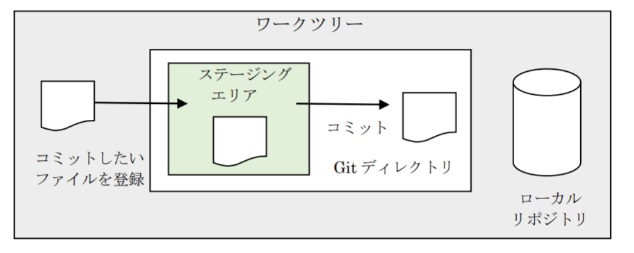
ローカルリポジトリにコミットを行いファイルの状態を保存するには
・「ワークツリー」… 変更するファイルを保持する場所
・「ステージングエリア」… コミットするファイルを登録する場所
・「Gitディレクトリ」… コミットを格納する場所
と呼ばれる3つの場所を用います


先ほど作成したディレクトリに移動します。

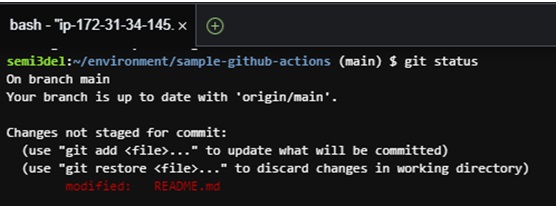
README.md ファイルに、何かしらのコメントを入力し、「git status」コマンドを入力します。

赤字で、README.mdと記載されているのは、変更があったことを意味します。
この変更をGitの履歴に加える操作をみていきます。
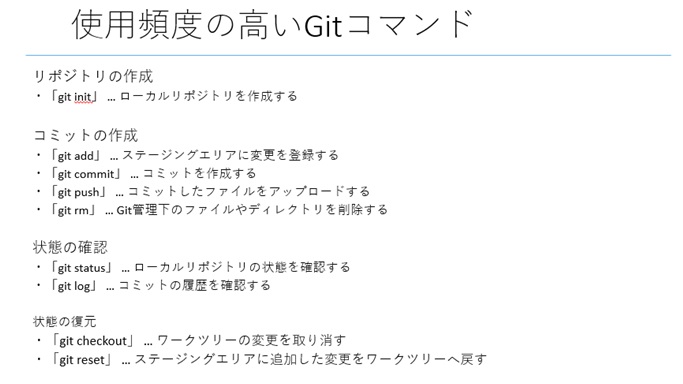
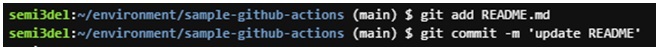
「git add」「git commit」の順にコマンドを実行します。

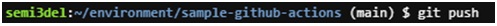
そして、「git push」コマンドで、GitHubにアップロードします。

GitHubでリポジトリを開き、変更内容が反映されていることを確認してください。
GitHub ActionsのHello World

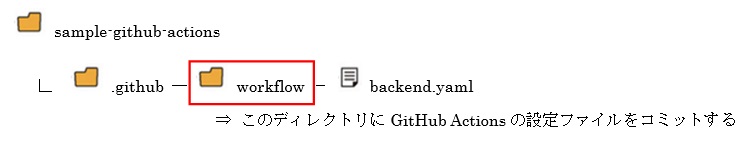
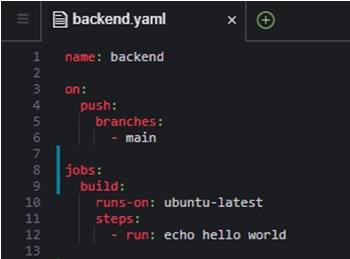
・backend.yaml の作成

onのところでmainブランチへのpushをトリガーとして実行することを指定して
jobsのところで実行する内容(echo hello worldを実行する)を書いています。
それでは、ファイルをcommitして、GitHubにpushします。


これで、GitHub Actionsの設定ファイルをpushしました。
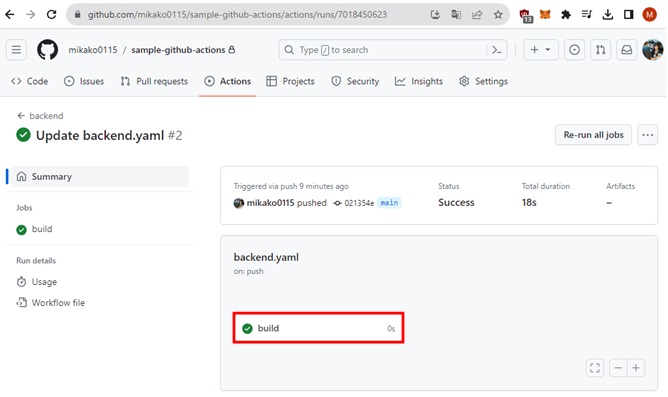
GitHubのリポジトリで「Actions」をクリックしてyamlの中身を確認します。
「build」をクリックします。

GitHub Actionsでhello worldが表示されることを確認できると思います。
今回の内容はいかがだったでしょうか。スクリプトを実行しながら動作確認できると面白いなと感じて頂けた方もいらっしゃるかもしれません。自分にできる範囲のものから少しずつGitHubの機能にも目を向けてみようかなと思っていただければ幸いです。
以上となります。
参考資料:
・Udemy「GitHub Actionsで学ぶCI/CD入門-ビルド・デプロイの基本からAPI自動テスト・AWSへの自動デプロイまで」





