業務でアプリケーション開発をする方ではなくても、Pythonで編集したプログラムを使ってツールを作ってみたり、Excelと連携してデータを可視化し、調査・分析などの業務に取り入れてみたいとお考えの方もいらっしゃるのではないでしょうか。
今回は、Pythonでの文字列と数値の扱い/入力処理/GUIツール(tkinter)を扱います。Pythonの基礎知識を学び、日頃からコード書いていくことでPythonに慣れていきましょう。
PCにPythonを使うための設定をされていない方は、以下の記事も参考にしてみてください。
【参考記事】:VSCodeにPythonの初期設定をする方法
Contents
Pythonで標準体重計算プログラムを作成
まず、身長(cm)とbmiの基準値を計算式に当てはめて、標準体重を求めるプログラムを作成します。
問題: 標準体重計算プログラムを作成する 次の計算式を使って、bmiとキーボード入力された「身長(cm)」 から標準体重を求めるプログラムを作成してみましょう。 標準体重 = bmi × 身長(m)2 *bmi とは「Body Mass Index: 体格指数」の略です。今回は基準を22とする。
bmi_calculation.py
height = 160
bmi = 22
cal_weight = bmi * (height / 100) **2
print('身長:'+str(height)+ 'cm ⇒ ', end='')
print('標準体重:'+str(cal_weight)+'kg')
身長(cm)をキーボード入力する形で、問題の解答を考えてみましょう
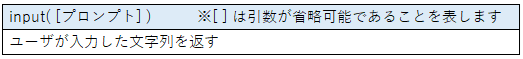
キーボードから値を入力するには?

>>> str = input(“何か入力してください:”) [Enter] 何か入力してください: 名古屋 >>> str [Enter] ‘名古屋’
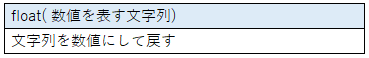
input() 関数の戻り値は文字列なので、小数を含む数値として扱うには、float()関数を使用して数値に変換する必要があります。

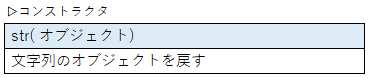
【 参考 】:str() 関数 - 数値を文字列に変換

次に例を示します
>>> s = str(2021) [Enter] >>> print(s) [Enter] 2021 >>> type(s) [Enter] <class ‘str’> ●-クラスはstring型
身長をキーボードから入力して標準体重を求めるプログラム
height = float(input("身長を入力してください:"))
bmi = 22
std_weight = bmi * (height / 100) **2
print('身長:'+str(height)+ 'cm ⇒ ', end='')
print('標準体重:'+str(std_weight)+'kg')
● 実行結果
$python bmi_calclation.py [Enter] 身長(cm)を入力してください:(キーボード入力:160) [Enter] 身長:160.0cm ⇒ 標準体重:56.32 kg
GUIを構築・操作するための標準ライブラリ「tkinter」を利用
今度はPythonからGUIを構築・操作するための標準ライブラリである「tkinter」を利用して簡易電卓を作成していきましょう。

まず、tkinterの公式ドキュメント(https://docs.python.org/ja/3/library/tkinter.html)に記載のある
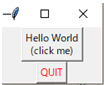
「簡単なHello Worldプログラム」を実行してみましょう。
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.create_widgets()
def create_widgets(self):
self.hi_there = tk.Button(self)
self.hi_there["text"] = "Hello World\n(click me)"
self.hi_there["command"] = self.say_hi
self.hi_there.pack(side="top")
self.quit = tk.Button(self, text="QUIT", fg="red",
command=self.master.destroy)
self.quit.pack(side="bottom")
def say_hi(self):
print("hi there, everyone!")
root = tk.Tk()
app = Application(master=root)
app.mainloop()

と表示されれば成功です。
GUIプログラム処理を作成する流れ
次にtkinter でGUIプログラム処理を作成する流れを確認していきましょう。
① ウィンドウを作成する window = tkinter.Tk()
② ウィンドウの中身を設定する tkinter.Label , tkinter.Entry , tkinter.Button など
③ ウィンドウを表示する window.mainloop()
下のような例を考えてみましょう

tkinter_practice.py
import tkinter as tk
root = tk.Tk()
root.title(u"tkinterの基本")
root.geometry("400x150")
#ラベル
Static = tk.Label(text=u'文字列を入力してください:')
Static.pack()
#エントリー
EditBox = tk.Entry(width=25)
EditBox.insert(tk.END,"入力する文字列")
EditBox.pack()
#エントリーの中身を削除
EditBox.delete(0, tk.END)
#
# 「Entry内の文字を消す」ボタンが押されるとここが呼び出される
#
def delEntryValue(event):
#エントリーの中身を削除
EditBox.delete(0, tk.END)
#ボタン押下時にエントリーの文字を消すようバインドする
Button = tk.Button(text=u'Entry内の文字を消す', width=30)
Button.bind("<Button-1>",delEntryValue)
#左クリック(<Button-1>)されると,delEntryValue関数を呼び出すようにバインド
Button.pack()
root.mainloop()
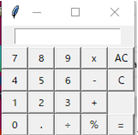
tkinterライブラリを利用した電卓のコードを確認
では実際に、tkinterライブラリを利用した電卓のコードを見て、実行確認してみましょう。

*計算には、「eval関数」を使用します。

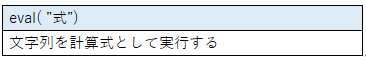
● eval 関数の使い方
>>> cal = eval(“2+4+6”) [Enter] >>>cal 12 >>> cal = eval(“2 + 4 * 6 / 2”) [Enter] 14.0 # 変数を利用 >>> a = 5 [Enter] >>> print( eval( ‘cal * a’) ) [Enter] 70.0
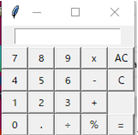
● tkinterを利用して「電卓」のコードを記述
tkinter_calculation.py
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
self.master.geometry()
self.master.title('電卓')
self.entry = tk.Entry(self.master)
self.create_widgets()
def input(self, action):
self.entry.insert(tk.END, action)
def all_clear(self):
self.entry.delete(0, tk.END)
def one_clear(self):
txt = self.entry.get()
self.entry.delete(0, tk.END)
self.entry.insert(0, txt[:-1])
def equals(self):
self.value = eval(self.entry.get().replace('÷', '/').replace('x', '*'))
self.entry.delete(0, tk.END)
self.entry.insert(0, self.value)
def create_widgets(self):
self.entry.grid(row=0, column=0, columnspan=5, pady=3)
self.entry.focus_set()
tk.Button(self.master, text='7', width=3,
command=lambda: self.input(7)).grid(row=1, column=0)
tk.Button(self.master, text='8', width=3,
command=lambda: self.input(8)).grid(row=1, column=1)
tk.Button(self.master, text='9', width=3,
command=lambda: self.input(9)).grid(row=1, column=2)
tk.Button(self.master, text='4', width=3,
command=lambda: self.input(4)).grid(row=2, column=0)
tk.Button(self.master, text='5', width=3,
command=lambda: self.input(5)).grid(row=2, column=1)
tk.Button(self.master, text='6', width=3,
command=lambda: self.input(6)).grid(row=2, column=2)
tk.Button(self.master, text='1', width=3,
command=lambda: self.input(1)).grid(row=3, column=0)
tk.Button(self.master, text='2', width=3,
command=lambda: self.input(2)).grid(row=3, column=1)
tk.Button(self.master, text='3', width=3,
command=lambda: self.input(3)).grid(row=3, column=2)
tk.Button(self.master, text='0', width=3,
command=lambda: self.input(0)).grid(row=4, column=0)
tk.Button(self.master, text='.', width=3,
command=lambda: self.input('.')).grid(row=4, column=1)
tk.Button(self.master, text='÷', width=3,
command=lambda: self.input('÷')).grid(row=4, column=2)
tk.Button(self.master, text='x', width=3,
command=lambda: self.input('x')).grid(row=1, column=3)
tk.Button(self.master, text='-', width=3,
command=lambda: self.input('-')).grid(row=2, column=3)
tk.Button(self.master, text='+', width=3,
command=lambda: self.input('+')).grid(row=3, column=3)
tk.Button(self.master, text='%', width=3,
command=lambda: self.input('%')).grid(row=4, column=3)
tk.Button(self.master, text='AC', width=3,
command=lambda: self.all_clear()).grid(row=1, column=4)
tk.Button(self.master, text='C', width=3,
command=lambda: self.one_clear()).grid(row=2, column=4)
tk.Button(self.master, text='=', width=3,
command=self.equals).grid(row=4, column=4)
root = tk.Tk()
app = Application(master=root)
app.mainloop()
業務でPythonを使ってツールを作ったり、自動化処理を記述したりする機会がある方もいらっしゃると思います。自身のPCにVSCodeをインストールして設定をすれば、簡単に動かすことができるので、この機会にPythonに挑戦してみようかなと思っていただければ幸いです。
以上となります。
参考文献:
・大津真『基礎Python』インプレス(2016年)





