仕事や趣味でWebサイトを使っていて、直接ユーザーの目に触れるUI(フロントエンド)から、こういうUI格好良いな、使い勝手がよさそう、反応速度が遅い等、UIによってユーザーがWebサイトに対して抱く印象も変わってくるように思います。
「画面操作の際の動きが重たい」などといったフロントエンドのパフォーマンス改善を考える際に、Googleが提唱している「Core Web Vitals」と呼ばれる指標があるようです。
・サイト表示の速さ:「LCP(Largest Contentful Paint)」
・ユーザーアクションへの反応の速さ:「FID(First Input Delay)」
・レイアウトずれが起きないかどうか:「CLS(Cumlative Layout Shift)」
こうしたパフォーマンス改善を考えることで、サービスの使いやすさも変わってくるように思います。
フロントエンドのパフォーマンス改善を考えることの題材として、React基礎の振り返りも含めて、今回、CodeSandboxというオンラインのコードエディタ上で「秒ごとに切り替わるタイマー」を表示して、Reactの「再レンダリングとState管理」について確認をしていきたいと思います。
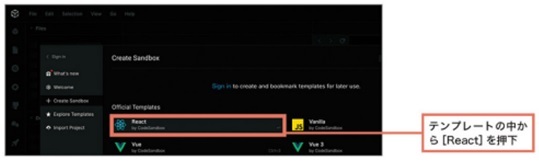
► CodeSandboxのTOPページ

CodeSandboxは、URLでの共有、GitHubとの連携も行うことができるサービスですので、勉強用として使い勝手も良いと思います。
それでは、秒ごとに切り替わるタイマーを作成しながら「Reactの再レンダリングの仕組みと最適化/State管理」の内容を確認していきたいと思います。
CodeSandbox上で手を動かしてReactのコードを書いて考える機会にして頂ければ幸いです。
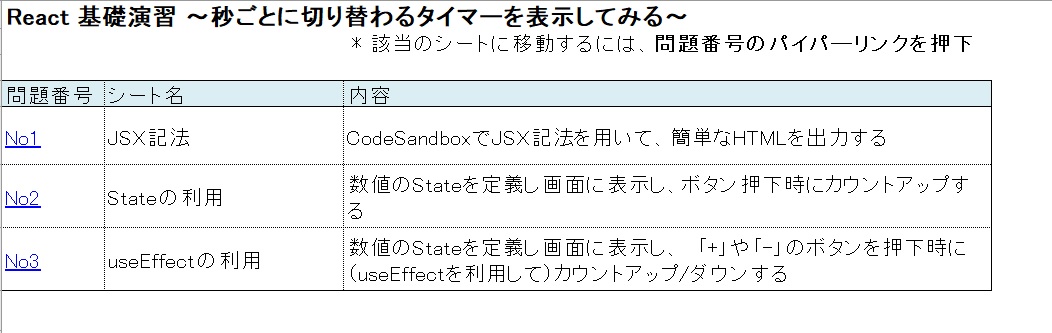
実際に資料をダウンロードしてReact基礎の演習問題を解いていきましょう。

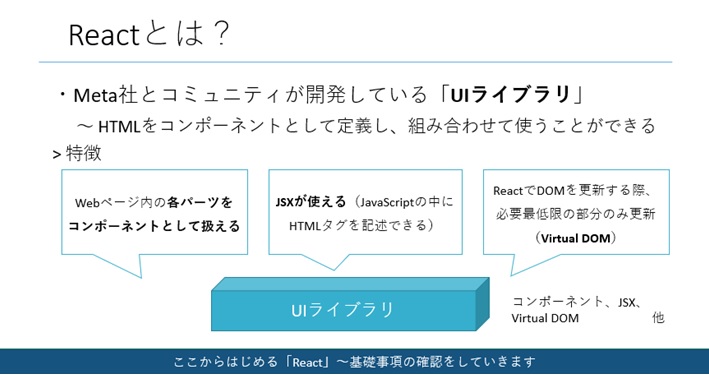
モダンなWeb開発のためのライブラリ:React について基本事項レビュー
Reactの基本事項について、過去BLOGでも紹介しましたが、必要な項目に関して、改めて確認していきたいと思います。

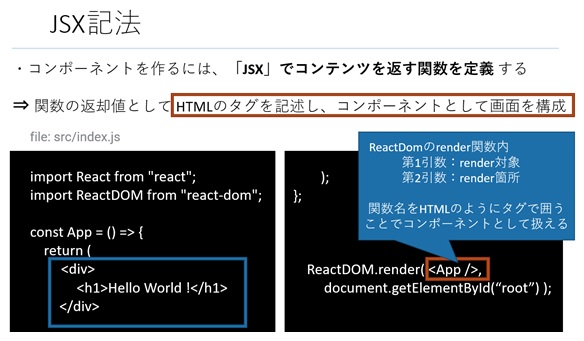
ReactでUIコンポーネントを作成する際、JSX記法というコンテンツを返す(JavaScriptにHTMLを埋め込む)関数を定義します。

まずは、CodeSandboxでReactのプロジェクトを作成し、Hello Worldを表示させてみましょう。
CodeSandboxのメニュー画面で表示されたテンプレートの中にある [React] をクリック
一度srcフォルダ内にあるファイルを全て削除し、index.js を新規に作成します。

コードを記載して「Hello World」を表示してみましょう。
準備が整いましたので
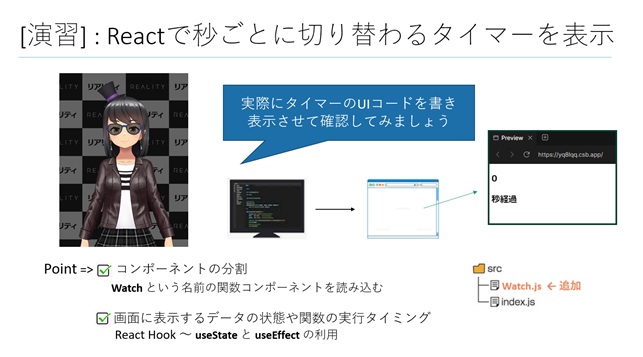
それでは、Reactで「秒ごとに切り替わるタイマーを作成」していきたいと思います。
秒ごとに切り替わるタイマーを作成
CodeSandBoxで、「秒ごとに切り替わるタイマー」を表示してみたいと思います。

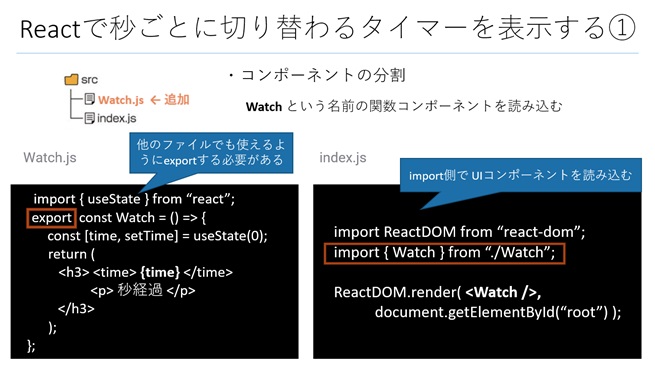
まずはコンポーネントを分割させて、下のような初期状態を表示させるところまで、トライしましょう。


タイマーの処理の書き方としては、
・setTimeout … 一定時間後に一度だけ特定の処理をおこなう
・setInterval … 一定時間ごとに特定の処理を繰り返す
の2つありますが、今回は1秒ごとにカウントしていきますので、「setInterval」を利用しましょう。
window.setInterval として、このコールバック関数を1秒ごとに実行するようにしましょう。


この第1引数のコールバック関数が1秒ごとにこれで実行されますので、
この部分でsetTimeの元々の秒数に+1 して新しいステートとします。
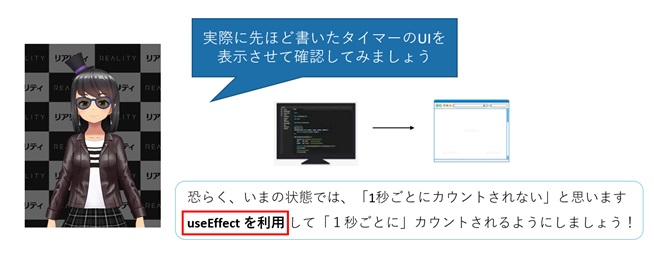
タイマー処理を追加して再度表示させるとどうなるでしょうか?

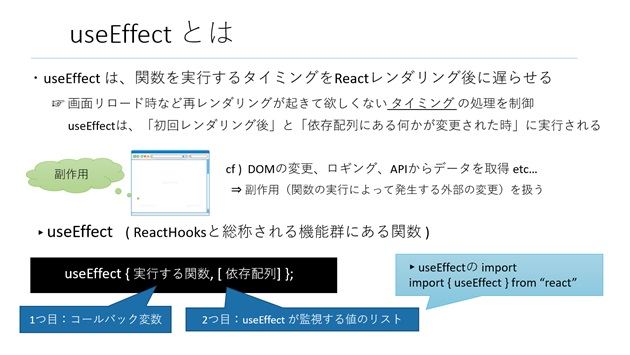
useEffectとは?

先ほどは、
setTimeによって再レンダリングされる際に、コンポーネント自体が改めて実行されることになりますので、何個もsetIntervalが実行される状態となり、秒数がおかしくカウントされてしまいます。
そのような状況を解決する為に、useEffectを利用します。
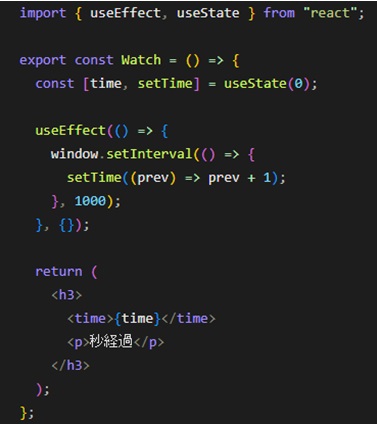
初期化時に1度だけ実行されれば良いという場合には、useEffectの第2引数を { } 空にして記述しましょう。
以下のようにタイマー処理を追記して、再度表示してみましょう。

初期画面から1秒ごとカウントされていることが確認できると思います。
今回の内容はいかがだったでしょうか。スクリプトを実行しながら動作確認できると面白いなと感じて頂けた方もいらっしゃるかもしれません。自分にできる範囲のものから少しずつJavaScriptにも挑戦してみようかなと思っていただければ幸いです。
以上となります。
参考文献:
・クジラ飛行机『いまどきのJSプログラマーのためのNode.jsとReactアプリケーション開発テクニック』(第5版) ソシム株式会社(2020年)
・岡田 拓巳『モダンJavaScriptの基本から始める React実践の教科書 』Informatics&IDEA(2021年)


