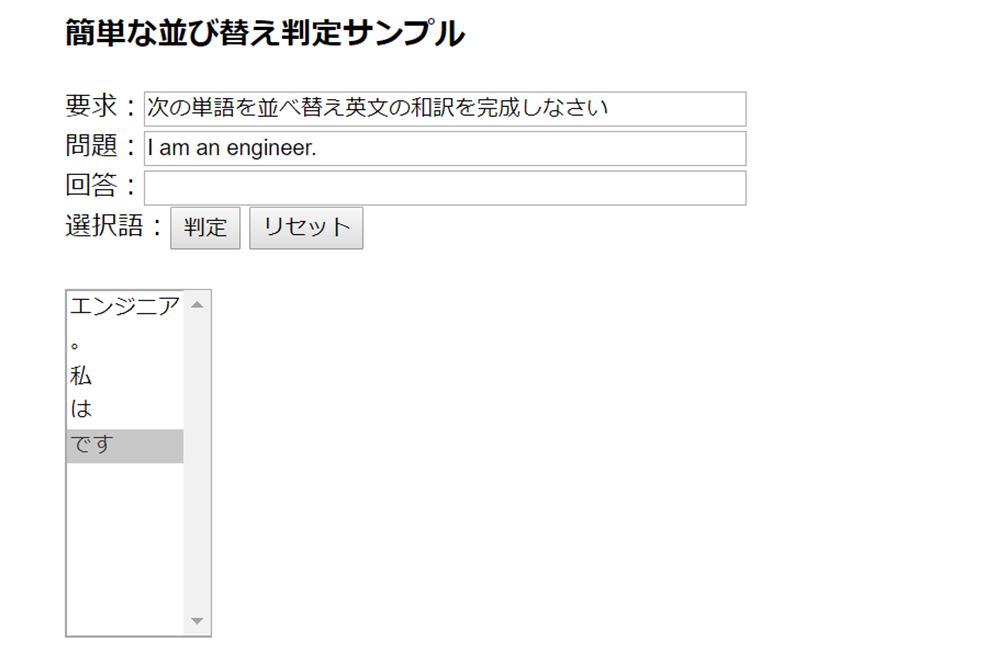
今回はJavaScriptを使って、下の「並び替え判定サンプル」を作成していきたいと思います。

Contents
今回必要となる知識の整理
その前に準備段階として、下に挙げた知識を確認しておきましょう。
・JavaScript の基礎 ~ そもそもどうやって書くんだっけ?~
・文字をクリックした順番でテキストエリアに並べるには?
・字をクリックした順番でテキストエリアに移動するには?
⇒ 【演習】:「簡単な並び替え判定サンプル」を作ってみよう!!!
【配布資料】JavaScriptで「簡単な並び替えサンプル」を作ってみよう
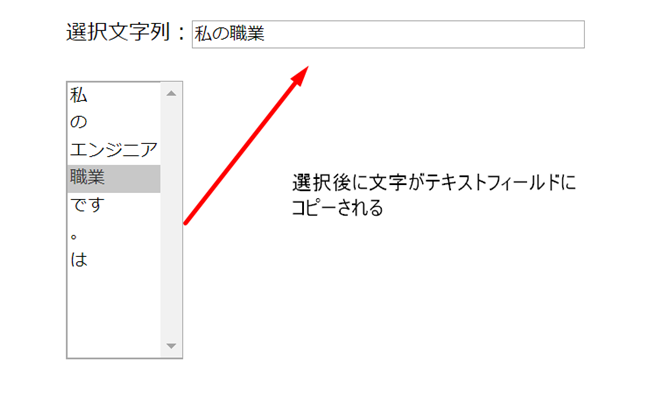
文字をクリックした順番でテキストエリアに並べるには?
practice1.html

・どうやって考える?
文字列を配列に置き換えて、その要素であるそれぞれの単語を選択形式に変換し、クリックした順でテキストフィールドにコピーして作成します。
<html>
<head>
<title>文字をクリックした順番でテキストフィールドに並べる</title>
<script language="JavaScript">
function selectform(){
number = new Array("私","の", "エンジニア","職業", "です","。", "は");
for(i=0; i<number.length; i++){
document.formname.selectname.options[i].text = number[i];
}
}
function moveword(){
k = document.formname.selectname.selectedIndex;
document.formname.text1.value += document.formname.selectname.options[k].text;
}
<script></head>
<body onLoad="selectform()">
<form name="formname">
選択文字列:<input type="text" name="text1" size="40">
<br><br>
<select name="selectname" size="10" onChange="moveword()">
<option><option><option><option><option><option><option>
</select>
</form>
</body>
</html>
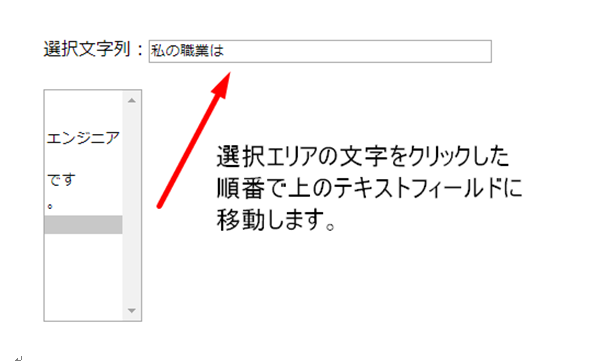
字をクリックした順番でテキストエリアに移動するには?
practice2.html

practice1.html を参考にコードを考えてください。
<html>
<head>
<title>文字をクリックした順番でテキストフィールドに並べる</title>
<script language="JavaScript">
function selectform(){
// ここに処理を記載
}
function moveword(){
// ここに処理を記載
}
</script>
<body onLoad="selectform()">
<form name="formname">
選択文字列:<input type="text" name="text1" size="40">
<br><br>
<select name="selectname" size="10" onChange="moveword()">
<option><option><option><option><option><option><option>
</select>
</form>
</body>
</html>
では、下記の4つの関数を使って、「簡単な並び替えサンプル」を作っていきましょう。
・selectform() 関数 … 与えられた文字要素の配列を選択可能な形にして提示
・moveword() 関数 … クリックされた選択エリアの文字要素を「回答」欄に移動
・check () 関数 … 「回答」欄に表示されている文字列が問題の正解と一致するかどうか判定
・resetOption() 関数 …回答をクリアにして選択エリアの項目を再設定
<html>
<head>
<title>簡単な並び替え判定サンプル</title>
<script language="JavaScript">
function selectform(){
var number = new Array("エンジニア","。","私","は","です");
for(k=0; k<number.length; k++){
// ここに処理を記載
}
}
function moveword(){
// ここに処理を記載
}
function check(){
answer = "私はエンジニアです。";
choice = document.formname.text3.value;
if(answer == choice){
alert("正解です");
} else{
alert("やり直してください");
selectform();
document.formname.text3.value = "";
}
}
function resetOption(){
// 処理を記載
}
</script>
</head>
<body onLoad="selectform()">
<form name="formname">
<h3>簡単な並び替え判定サンプル</h3>
要求:<input type="text" name="text1" size="50" value="次の単語を並べ替え英文の和訳を完成しなさい">
問題:<input type="text" name="text2" size="50" value="I am an engineer.">
回答:<input type="text" name="text3" size="50">;
選択語:<input type="button" value="判定" onClick="check()">
<input type="button" value="リセット" onClick="resetOption()">
<select name="selectname" size="10" onChange="moveword()">
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
</select>
</form>
</body>
</html>
以上となります。
時間が余った方は、JavaScriptでの配列の並び替えの問題について考えてみてください。
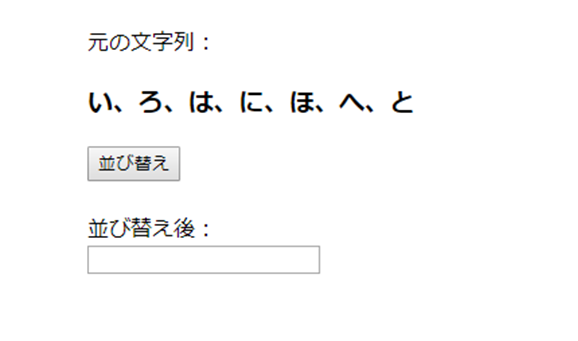
JavaScriptの「配列並び替え」問題(sort_example.html)

上のように、「並び替え」ボタンを押下後に、
① 文字列を反転させて並び替えて表示
② 文字列を辞書順にして並び替えて表示 後に「sort_example1.html」を完成させてください。
*【自由課題】:③文字列をランダムに並べ替えて表示
>> sort_example.html
<html>
<head>
<title>文字列の要素の順番を並び替えるには</title>
<script language="JavaScript">
var preArray = new Array("い","ろ","は","に","ほ","へ","と");
function sortArray(){
// ここに処理を記載(配列を反転させて文字列を表示)
//document.FORM.txt1.value =
// ここに処理を記載(配列を辞書順に並び替えて文字列を表示)
//document.FORM.txt1.value =
}
</script>
</head>
<body>
<form name="FORM">
元の文字列:<h3>い、ろ、は、に、ほ、へ、と</h3>
<input type="button" value="並び替え" onClick="sortArray();">
<br><br>
並び替え後:<br>
<input type="text" name="txt1">
</form>
<br><br>
</body>
</html>
#edu-IT #名古屋




