準備段階
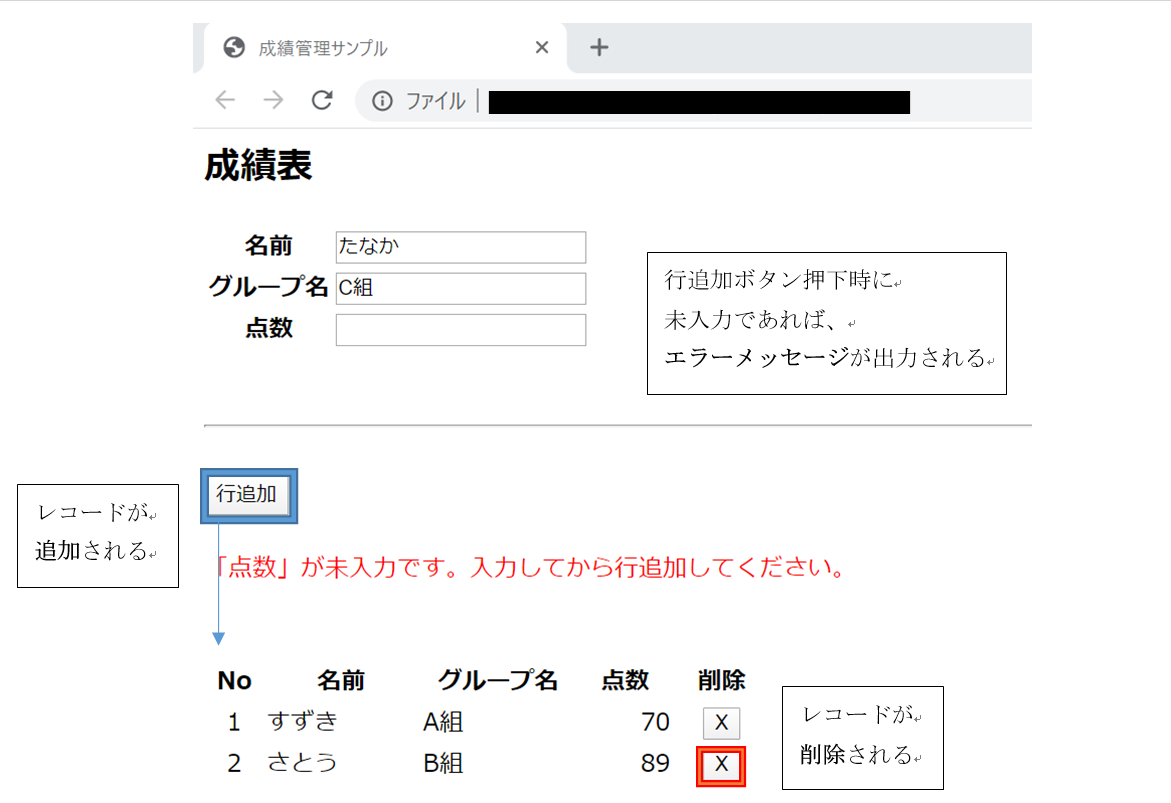
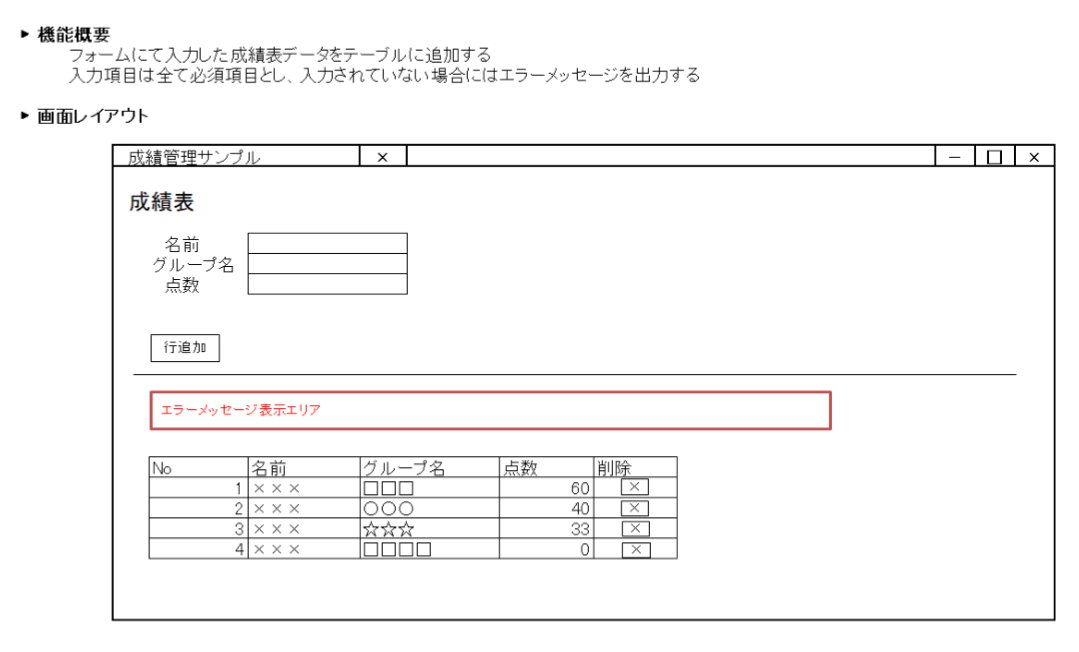
今回はJavaScriptを使って、下の「成績管理サンプル」を作成していきたいと思います。

画面設計書を参考にサンプルを制作していきますが、その前に準備段階として
・JavaScriptでの「行追加」/「行削除」の実装
・ 画面設計書の読み込み
を確認していきましょう。
下記の配布資料に設計書ファイルが格納されていますので、必要に応じてダウンロードしてください。
【配布資料】JavaScriptで「成績管理サンプル(レコード追加・削除処理の実装)」を作ってみよう
JavaScript:「行追加」の実装
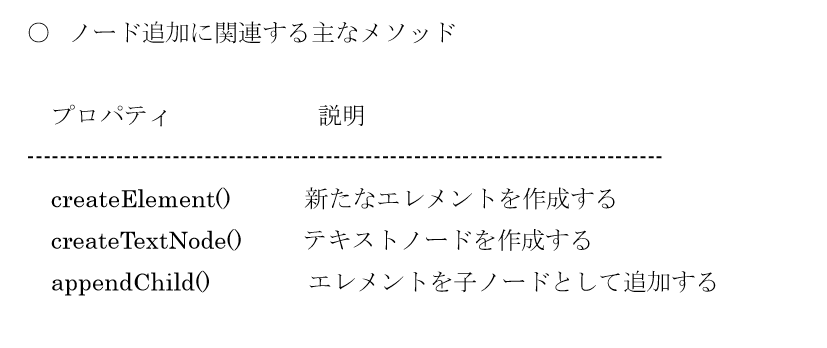
今回はJavaScriptを使って、DOMツリーに(新規の)ノードを追加する方法で行追加を実装します。(他の方法もありますが、ここでは下のメソッドを使用します)

例:ユーザが「行の追加」ボタンをクリックするごとに、テーブルに行を追加
practice1_1.html

下記のソースを理解することでDOM追加メソッドの使用法をおさえましょう。
<html>
<head>
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>DOMを使用したノードの追加</title>
<script language="JavaScript" type="text/javascript">
function addRow(){
// tbodyエレメントのノードを取得する
var tbody = document.getElementById("firstTr").parentNode;
// trの作成
var tr = document.createElement("tr");
// 最初のtdを作成
var td1 = document.createElement("td");
var txt1 = document.createTextNode("DOM");
td1.appendChild(txt1);
// 2つめのtdを作成
var td2 = document.createElement("td");
var txt2 = document.createTextNode("ドキュメントオブジェクトモデル");
td2.appendChild(txt2);
// ノードを追加する
tr.appendChild(td1);
tr.appendChild(td2);
tbody.appendChild(tr);
}
</script>
</head>
<body bgcolor="#ffffff" id="body">
<h1>テーブルに行を追加する</h1>
<form name="myForm">
<p><input type="button" value="行の追加" onclick="addRow()"></p>
</form>
<table id="myTable" border="1">
<tr id="firstTr">
<td>JavaScript</td><td>スクリプト言語</td>
</tr>
<tr>
<td>CSS</td>
<td>スタイルシート</td>
</tr>
</table>
</body>
</html>
JavaScript:「行削除」の実装
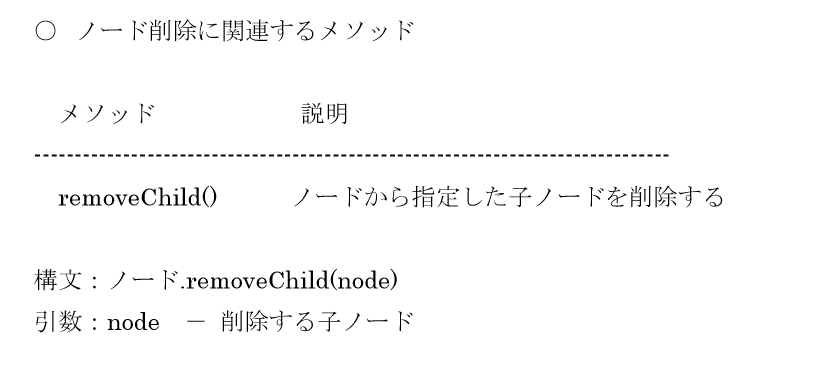
今回はJavaScriptを使って、DOMツリーでノードを削除する方法で行削除を実装します。(他の方法もありますが、ここでは下のメソッドを使用します)

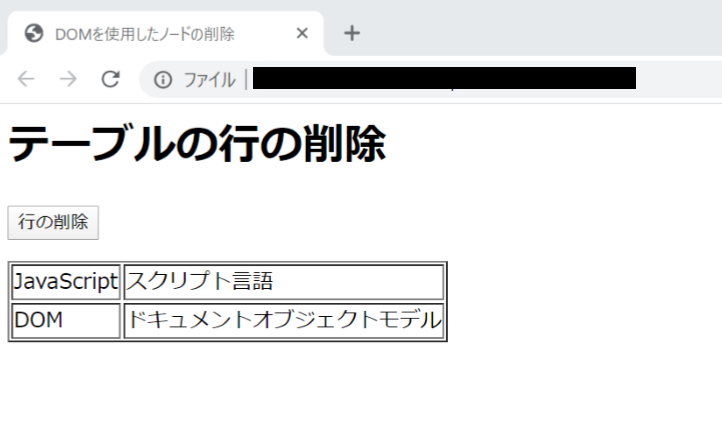
例:ユーザが「行の削除」ボタンをクリックするごとに、テーブルの行が削除
practice1_2.html

下記のソースを理解することでDOM削除メソッドの使用法をおさえましょう。
<html>
<head>
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>DOMを使用したノードの削除</title>
<script language="JavaScript" type="text/javascript">
function deleteRow(){
var tbody = document.getElementById("firstTr").parentNode;
var numOfRow = tbody.childNodes.length;
if(numOfRow > 0){
tbody.removeChild(tbody.childNodes[numOfRow -1]);
}
}
</script>
</head>
<body bgcolor="#ffffff" id="body">
<h1>テーブルの行の削除</h1>
<form name="myForm">
<p><input type="button" value="行の削除" onclick="deleteRow()"></p>
</form>
<table id="myTable" border="1">
<tr id=firstTr">
<td>JavaScript</td>
<td>スクリプト言語</td>
</tr>
<tr>
<td>DOM</td>
<td>ドキュメントオブジェクトモデル</td>
</tr>
</table>
</body>
</html>
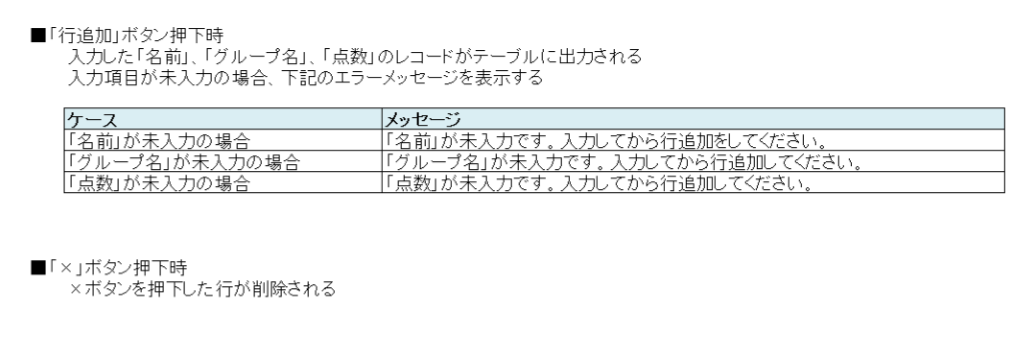
画面設計書の読み込み
添付資料の「画面設計書(JS成績管理サンプル).xlsx」を確認してください。


添付資料の「画面設計書(JS成績管理サンプル).xlsx」を見て、サンプルを実装してください。
Seiseki_Sample.html
<html>
<head>
<script language="JavaScript" type="text/javascript">
function addRow(){
// フォームのテキストの内容を取得する
var inName = document.FORM.input_name.value;
var inGroup = document.FORM.input_group.value;
var inScore = document.FORM.input_score.value;
// エラーメッセージの初期化(非表示)
document.getElementById("nameError").style.display ="none";
document.getElementById("nameGroup").style.display ="none";
document.getElementById("nameScore").style.display ="none";
var errorFlg = false;
//入力チェックを実施
if(inName == ""){
document.getElementById("nameError").style.display ="block";
errorFlg = true;
}
if(inGroup == ""){
document.getElementById("nameGroup").style.display ="block";
errorFlg = true;
}
if(inScore == ""){
document.getElementById("nameScore").style.display ="block";
errorFlg = true;
}
if(errorFlg){
return;
}
// tbodyエレメントのノードを取得する
var tbody = document.getElementById("firstTr").parentNode;
// trの作成
var tr = document.createElement("tr");
var numfOfRow = tbody.childNodes.length - 1;
// 1つめ~4つ目のtdを作成
// 【処理を記載】
// 5つめのtdを作成
var td5 = document.createElement("td");
td5.setAttribute("align", "center");
var input5 = document.createElement("input");
input5.setAttribute("type","button");
input5.setAttribute("value","X");
input5.setAttribute("onClick","colDel(this)");
td5.appendChild(input5);
// ノードを追加する
// 【処理を記載】
}
function colDel(obj){
//削除ボタンを押下された行を取得
// trのインデックスを取得して行を削除する
//【処理を記載】
}
</script>
</head>
<title>成績管理サンプル</title>
<body>
<h2>成績表</h2>
<form name="FORM">
<table>
<tr >
<th >名前</th>
<td><input type="text" id="input_name" name="input_name" value=""></td>
</tr>
<tr>
<th >グループ名</th>
<td><input type="text" id="input_group" name="input_group" value=""></td>
</tr>
<tr>
<th >点数</th>
<td><input type="text" id="input_score" name="input_score" value=""></td>
</tr>
</table>
</form>
<br><hr><br>
<input type="button" id="btn_row_add" value="行追加" onClick="addRow()">
<br><br>
<!-- メッセージ出力エリア -->
<span id="nameError" style="color:#ff0000; display:none;">「名前」が未入力です。入力してから行追加をしてください。</span>
<span id="nameGroup" style="color:#ff0000; display:none;">「グループ名」が未入力です。入力してから行追加してください。</span>
<span id="nameScore" style="color:#ff0000; display:none;">「点数」が未入力です。入力してから行追加してください。</span>
<br><br>
<table>
<tr id="firstTr">
<th width="10px"> No </th>
<th width="100px">名前</th>
<th width="100px">グループ名</th>
<th width="60px">点数</th>
<th width="60px">削除</th>
</tr>
</table>
</body>
</html>
#edu-IT #名古屋




