開発を支援するJavaScriptのライブラリには様々なものがありますが、ここでは、いまも開発案件で使われること多いjQueryの基礎について扱っていきます。
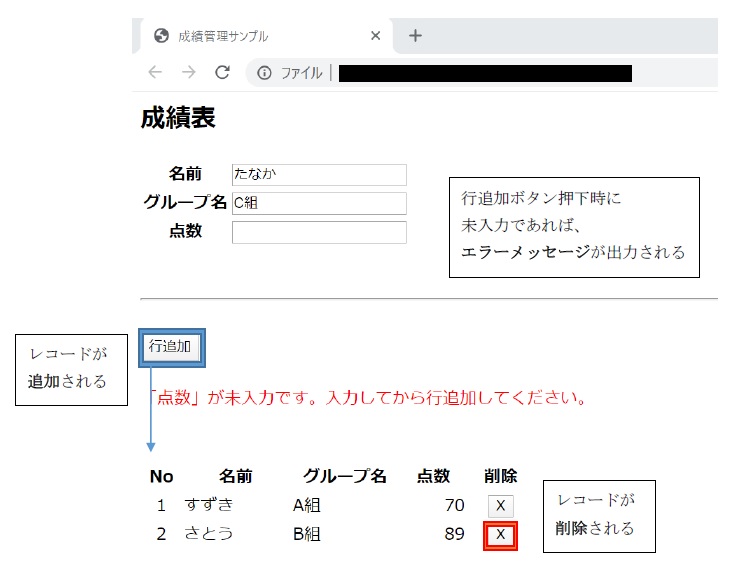
今回は、jQueryを使って、下の「成績表管理」サンプルを作成していきたいと思います。

画面設計書を参考にサンプルを制作していきますが、その前に準備段階として
・jQueryでの「行追加」/「行削除」の実装
・画面設計書の読み込み
を確認していきましょう。
今回はjQueryを使って、DOMツリーに(新規の)要素を追加する方法で行追加を実装します。
(他の方法もありますが、ここでは下のメソッドを使用します)
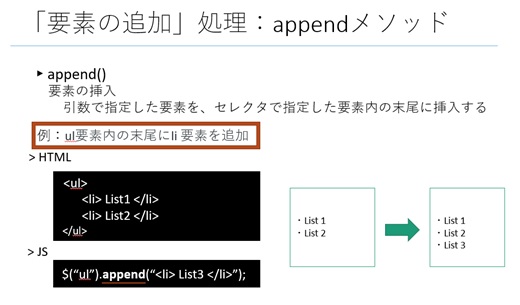
要素の追加に関連するメソッド

例:ユーザが「行の追加」ボタンをクリックするごとに、テーブルに行を追加
practice_1.html

下記のソースを理解することでDOM追加メソッドの使用法をおさえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMを使用したノードの追加</title>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function(){
// 行追加ボタンをクリックした際のjQueryのコードを記載
$('#btnAdd').click(function(event){
$('#myTable').append('<tr><td>DOM</td><td>ドキュメントオブジェクトモデル</td></tr>');
});
});
</script>
</head>
<body>
<h1>テーブルに行を追加する</h1>
<form name="myForm">
<p><input type="button" id="btnAdd" value="行の追加"></p>
</form>
<table id="myTable" border="1">
<tr id="firstTr">
<td>JavaScript</td><td>スクリプト言語</td>
</tr>
<tr>
<td>CSS</td><td>スタイルシート</td>
</tr>
</table>
</body>
</html>
今回はjQueryを使って、DOMツリーから要素が削除されるサンプルを実装します。
(他の方法もありますが、ここでは下のメソッドを使用します)
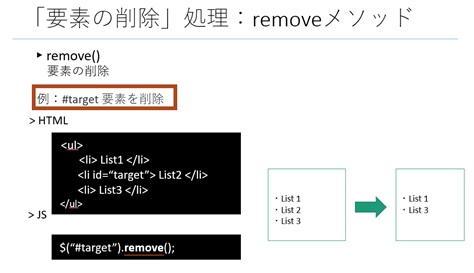
要素の削除に関連するメソッド

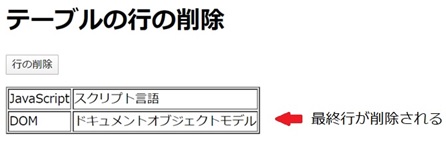
例:ユーザが「行の削除」ボタンをクリックすると、テーブルの最終行が削除される
practice_2.html

下記のソースを理解することでDOM削除メソッドの使用法をおさえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMを使用したノードの削除</title>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function(){
// 行削除ボタンをクリックした際のjQueryのコードを記載
$('#btnDelete').click(function(event){
$('#myTable tr').last().remove();
});
});
</script>
</head>
<body>
<h1>テーブルの行削除</h1>
<form name="myForm">
<p><input type="button" id="btnDelete" value="行の削除"></p>
</form>
<table id="myTable" border="1">
<tr id="firstTr">
<td>JavaScript</td><td>スクリプト言語</td>
</tr>
<tr>
<td>DOM</td><td>ドキュメントオブジェクトモデル</td>
</tr>
</table>
</body>
</html>
画面設計書の読み込み
添付資料の「画面設計書(JS成績管理サンプル).xlsx」を確認してください。


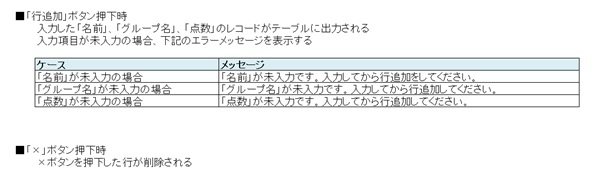
添付資料の「画面設計書(JS成績管理サンプル).xlsx」を見て、サンプルを実装してください。
Seiseki_Sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>演習課題の実装</title>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function(){
// 全てのエラーメッセージを非表示にする
$('.inCheck').hide()
// 行追加ボタンをクリックした際のjQueryのコードを記載
$('#btn_row_add').click(function(){
// エラーチェック用の変数showFlg
var showFlg = true;
// 入力チェック1:名前
if(!$("#input_name").val()){
$("#nameError").show();
showFlg = false;
}
// 入力チェック2:グループ名
if(!$("#input_group").val()){
$("#nameGroup").show();
showFlg = false;
}
// 入力チェック3:点数
if(!$("#input_score").val()){
$("#nameScore").show();
showFlg = false;
}
// 行追加処理を記載
if(showFlg){
}
})
// 行削除ボタンをクリックした際のjQueryのコードを記載
$(document).on('click', '.削除ボタンのクラス名', function() {
});
});
</script>
</head>
<body>
<h2>成績表</h2>
<form name="FORM">
<table>
<tr>
<th >名前</th>
<td><input type="text" id="input_name" name="input_name" value=""></td>
</tr>
<tr>
<th >グループ名</th>
<td><input type="text" id="input_group" name="input_group" value=""></td>
</tr>
<tr>
<th >点数</th>
<td><input type="text" id="input_score" name="input_score" value=""></td>
</tr>
</table>
</form>
<br><hr><br>
<input type="button" id="btn_row_add" value="行追加">
<br><br>
<!-- メッセージ出力エリア -->
<span id="nameError" class="inCheck" style="color:#ff0000;">
「名前」が未入力です。入力してから行追加をしてください。</span><br>
<span id="nameGroup" class="inCheck" style="color:#ff0000;">
「グループ名」が未入力です。入力してから行追加してください。</span><br>
<span id="nameScore" class="inCheck" style="color:#ff0000;">
「点数」が未入力です。入力してから行追加してください。</span>
<br><br>
<!-- テーブル表示エリア -->
<table>
<tr id="firstTr">
<th width="10px"> No </th>
<th width="100px">名前</th>
<th width="100px">グループ名</th>
<th width="60px">点数</th>
<th width="60px">削除</th>
</tr>
</table>
</body>
</html>
====================================
今回の内容はいかがだったでしょうか。スクリプトを実行しながら動作確認できると面白いなと感じて頂けた方もいらっしゃるかもしれません。自分にできる範囲のものから少しずつJavaScriptにも挑戦してみようかなと思っていただければ幸いです。
以上となります。





