古くて新しい言語であるJavaScriptですが、ES2015の登場により、言語仕様もモダンになりました。開発を支援するライブラリの一つとして注目を集めるReact.jsの開発の第一歩としてWindowsでの環境構築についてみていきたいと思います。
今回は、「VSCodeでReactの環境開発~Hello Worldを表示」してみたいと思います。
順を追ってみていきましょう!
Contents
Visual Studio Codeのインストール
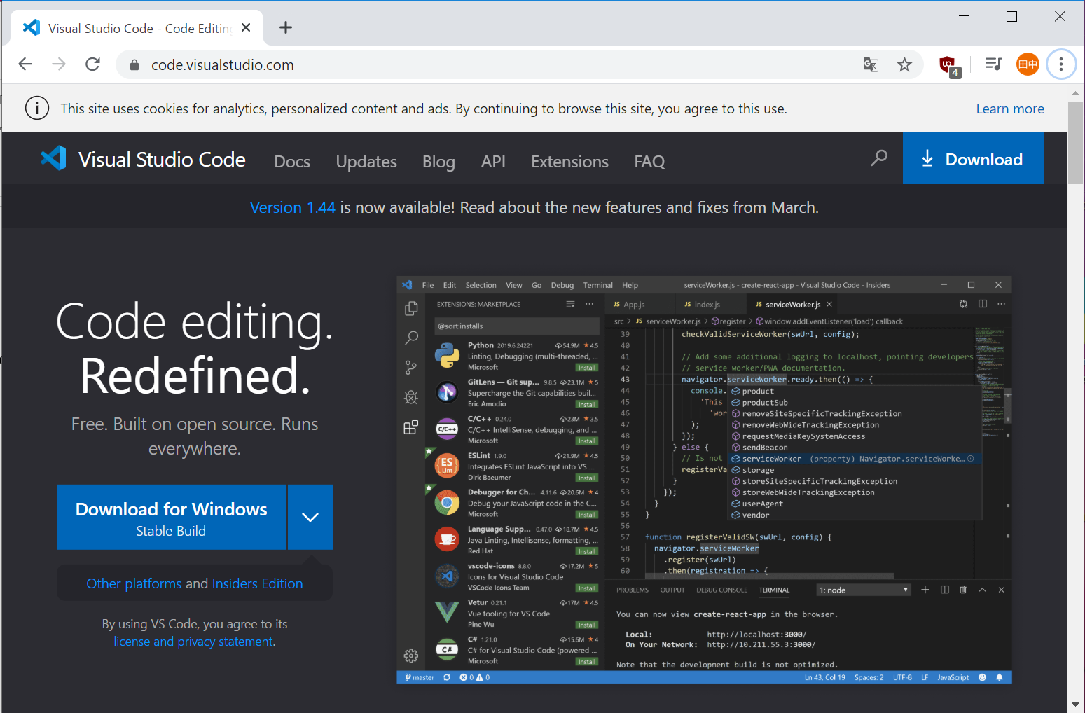
公式サイトからダウンロードします。
https://code.visualstudio.com/

*Windowsの場合、インストール時に「Add to Path」にチェックを入れ、codeコマンドをインストールしておくのがお勧めです。
日本語化については、下記の拡張機能ビューから「Japanese」と検索してインストールします。インストール後、再起動をしてください。

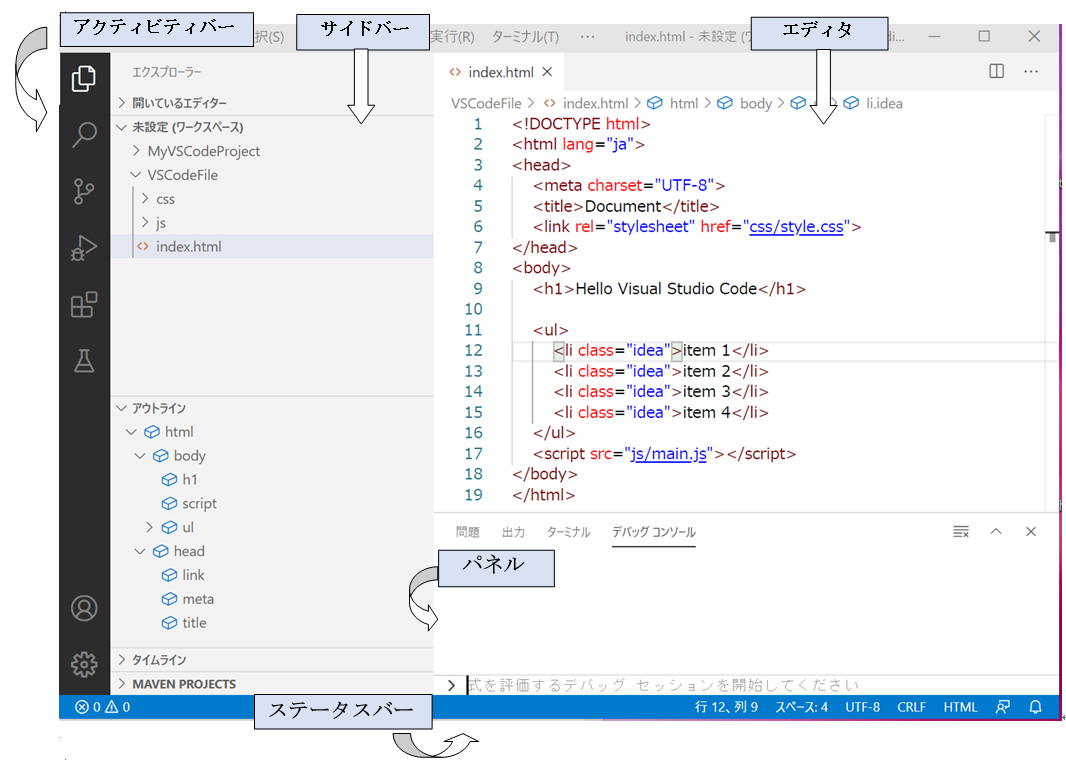
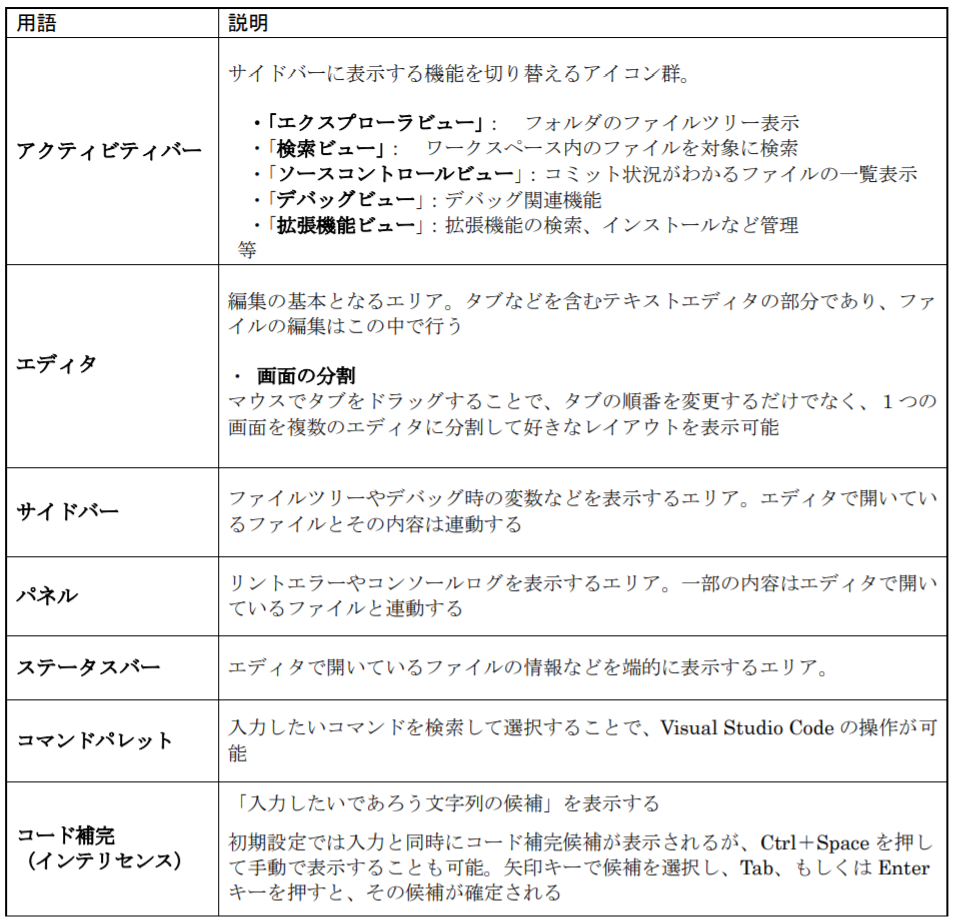
画面構成と基本用語
下記の基本用語を参照して画面の構成について、確認していきましょう。


次に、JavaScriptの実行環境を用意する為、nvm-windows とNode.jsをインストールしていきます。
このとき、パッケージマネージャーのnpmもNode.jsと一緒にインストールされるので、コマンドで確認してみましょう。
nvm-windowsのインストール
以下のリンクから任意のバージョンの「nvm-setup.zip」をダウンロードします。
https://github.com/coreybutler/nvm-windows/releases
実行ファイルをダブルクリックし、インストールをします。

PowerShellから以下のコマンドを打ち、バージョンが表示されるかを確認します。
$nvm version

Node.jsのインストール(Windows環境)
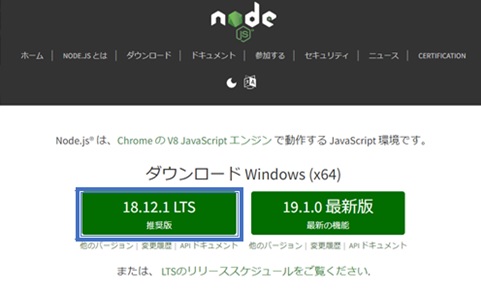
Node.jsのWebサイトにアクセスすると、最新版のNode.jsのインストーラを取得できます。

・Node.js のWebサイト
https://nodejs.org/ja/
サイトにアクセスしてインストーラをダウンロードしたら、実行し指示に従い、インストールを完了させてください。
PowerShellから以下のコマンドを打ち、インストールできているか、実際にnode.js、npm のバージョンを確認しましょう。
$node -v

$npm -v

Reactを簡単に使う方法でHelloWorldを表示
まずは、Reactを簡単に使う方法について確認し、HelloWorldを表示してみます。
ただ、Reactで開発を進める際には、プリコンパイル環境を用いて、ソースコードをあらかじめコンパイルしておくことが推奨されているので、「create-react-app」を利用してプリコンパイル環境を整え、HelloWorldを表示してみることも考えていきます。
最も簡単にReactを使う方法は、以下のように scriptタグを利用してReactライブラリの取り込みを行うというものです。
<script src="https://unpkg.com/react@15/dist/react.min.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.38/browser.min.js"></script>
実際に、以下のHTMLファイルを作成し、Webブラウザにドラッグ&ドロップし、画面に表示させてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!--ライブラリの取り込み-->
<script src="https://unpkg.com/react@15/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.38/browser.min.js"></script>
</head>
<body>
<!--要素の定義-->
<div id="disp"></div>
<!--スクリプトの定義-->
<script type="text/babel">
const App = () => {
return <h1>こんにちは!</h1>;
}
ReactDOM.render(<App/>, document.getElementById("disp"));
</script>
</body>
</html>
「create-react-app」を利用してHelloWorldを表示
Reactのコンパイル環境を構築するには、「create-react-app」というアプリを使います。このアプリを使うことで、手軽に、Reactの開発環境を構築することができます。
コマンドラインから、npmのコマンドを打ちこむことで「create-react-app」をインストールします。
$npm install -g create-react-app
それでは、create-react-app でプロジェクトを作成してみましょう。
以下のコマンドを実行すると、helloというディレクトリが作成され、そのディレクトリ配下に、Reactのプロジェクトの雛形が作成されます。
$create-react-app hello
アプリを実行するには、helloディレクトリをカレントディレクトリとし、「npm start」と打ち込みます。
$cd hello $npm start

⇒ React の雛形アプリが実行されました
中身のプログラムを書き換える為に、create-react-appで作成した、Reactアプリのフォルダ構造を確認してみましょう。
Note:
+ node_modules … インストールされたNode.jsのモジュール
+ src … プログラムのソースコード(コンパイル前)
+ public … index.htmlの雛形となるファイル
プログラムを作成する上で重要なのが、
試しに、public/index.htmlのファイル、src/App.jsとsrc/index.jsのファイルを編集してHello World!を表示してみましょう。
file: public/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<!--要素の定義-->
<div id="root"></div>
<!--スクリプトの定義-->
</body>
</html>
file: src/App.js
import React from "react";
import ReactDom from "react-dom";
const App = () => {
return <h1>Hello World!</h1>;
}
ReactDom.render(<App/>, document.getElementById("root"));
export default App;
file: src/index.js
import React from "react";
import ReactDom from "react-dom";
import App from './App';
ReactDom.render(<App/>, document.getElementById("root"));

と表示されたら完了です!
====================================
Reactは開発を支援するライブラリの一つとして人気があります。今まで使ったことがなかった方は、この機会にVSCodeでReactの環境構築を行い、ソースコードに触れていただけたら幸いです。
以上となります。
参考文献:
・クジラ飛行机『いまどきのJSプログラマーのためのNode.jsとReactアプリケーション開発テクニック』ソシム株式会社(2020年)





